Jak używać Flows z Google Vision API i Google Cloud Functions
Ptak
6 paź 2020
Kreator przepływów
1 min read

Najważniejsze informacje
Flows to więcej niż narzędzie bez kodu — to elastyczny silnik automatyzacji, który pozwala rozszerzać przepływy pracy za pomocą kodu, wykorzystując zewnętrzne usługi, takie jak Google Cloud Functions lub AWS Lambda.
Ten samouczek pokazuje, jak zbudować chatbota Telegram, który wykorzystuje Google Vision API do identyfikacji obrazów (np. wykrywanie, czy zdjęcie zawiera hot-doga 🥪).
Przykład pokazuje, jak Flows mogą łatwo łączyć się z API rozpoznawania obrazów, aby automatycznie przetwarzać treści przesyłane przez użytkowników.
Deweloperzy mogą wykorzystać tę architekturę do budowy automatyzacji w rzeczywistym świecie, takich jak weryfikacja dostaw, kontrola tożsamości czy przepływy kontroli jakości.
Integracja Google Vision API w ramach funkcji chmurowej umożliwia uzyskiwanie spostrzeżeń opartych na AI (wykrywanie obiektów, pewność etykiety, ekstrakcja metadanych), na które Flows mogą dynamicznie reagować.
Etap „Pobierz zmienne” w Flow Builder to most — wywołuje funkcję chmurową i przechowuje odpowiedź API do dalszego wykorzystania w rozmowie.
Bloki odpowiedzi mogą używać zmiennych, takich jak {{isHotDog}}, aby spersonalizować odpowiedzi, przekształcając surowe dane w kontekstowe wiadomości czatu.
Choć demo jest zabawne, pokazuje, jak deweloperzy mogą łączyć logikę bez kodu z funkcjami bezserwerowymi, aby odblokować potężne możliwości automatyzacji w różnych kanałach komunikacyjnych.
Podsumowanie pytań i odpowiedzi
Czym jest Flow Builder?
Flow Builder (lub Flows) jest wizualnym silnikiem automatyzacji Bird do tworzenia workflow komunikacyjnych w różnych kanałach — nie wymaga kodu, chociaż może być rozszerzony o niestandardowy kod.
Dlaczego warto używać Google Cloud Functions z Flows?
Funkcje chmurowe pozwalają na uruchamianie kodu bezserwerowego do przetwarzania danych (takich jak analiza obrazów lub pobieranie danych z zewnętrznego API) i wprowadzanie wyników z powrotem do twojego przepływu.
Co robi Google Vision API w tej konfiguracji?
Przeprowadza analizę obrazu — identyfikuje obiekty, etykiety lub koncepcje (takie jak „hot dog”) — i zwraca zorganizowane dane do Twojego Flows.
Jak połączyć funkcję Cloud z Flow Builderem?
Użyj kroku Pobierz zmienne, aby wywołać publiczny punkt końcowy HTTPS funkcji. Odpowiedź (np.
{ "isHotDog": true }) może być użyta w późniejszych krokach.Czy to może być używane w rzeczywistych przypadkach biznesowych?
Absolutnie. To samo podejście może weryfikować zdjęcia dostawy, wykrywać uszkodzone przedmioty, rozpoznawać dokumenty lub weryfikować przesłane media.
Co sprawia, że ta integracja jest potężna?
Łączy wizję AI, elastyczność bezserwerową i wielokanałową komunikację, umożliwiając inteligentniejsze automatyzacje bez potrzeby utrzymywania infrastruktury.
Czy potrzebuję doświadczenia w kodowaniu, aby nadążyć?
Podstawowa znajomość JavaScript (dla Google Cloud Function) jest przydatna, ale większość procesu — od łączenia kanałów po logikę przepływu — jest wizualna i przyjazna dla początkujących.
Flows to potężny silnik automatyzacji oparty na metodzie przeciągnij i upuść, służący do tworzenia przepływów komunikacyjnych. Początkowo zaprojektowaliśmy go jako rozwiązanie bez kodu, ale stwierdziliśmy, że wielu użytkowników może osiągnąć naprawdę potężne zachowania, pisząc nieco kodu dla konkretnych przypadków użycia. Te fragmenty kodu mogą znajdować się wewnątrz Flow Builder, lub mogą być zewnętrznymi funkcjami chmurowymi, takimi jak funkcje AWS Lambda lub Google Cloud Functions.
To prosta demonstracja korzystająca z Google Cloud Functions i Flows, która wykonuje rozpoznawanie obrazu na obrazie wysłanym na Telegram.
Flows to potężny silnik automatyzacji oparty na metodzie przeciągnij i upuść, służący do tworzenia przepływów komunikacyjnych. Początkowo zaprojektowaliśmy go jako rozwiązanie bez kodu, ale stwierdziliśmy, że wielu użytkowników może osiągnąć naprawdę potężne zachowania, pisząc nieco kodu dla konkretnych przypadków użycia. Te fragmenty kodu mogą znajdować się wewnątrz Flow Builder, lub mogą być zewnętrznymi funkcjami chmurowymi, takimi jak funkcje AWS Lambda lub Google Cloud Functions.
To prosta demonstracja korzystająca z Google Cloud Functions i Flows, która wykonuje rozpoznawanie obrazu na obrazie wysłanym na Telegram.
Flows to potężny silnik automatyzacji oparty na metodzie przeciągnij i upuść, służący do tworzenia przepływów komunikacyjnych. Początkowo zaprojektowaliśmy go jako rozwiązanie bez kodu, ale stwierdziliśmy, że wielu użytkowników może osiągnąć naprawdę potężne zachowania, pisząc nieco kodu dla konkretnych przypadków użycia. Te fragmenty kodu mogą znajdować się wewnątrz Flow Builder, lub mogą być zewnętrznymi funkcjami chmurowymi, takimi jak funkcje AWS Lambda lub Google Cloud Functions.
To prosta demonstracja korzystająca z Google Cloud Functions i Flows, która wykonuje rozpoznawanie obrazu na obrazie wysłanym na Telegram.
Przepływy i dalej
Jako deweloper Flows często myślę, kim są nasi użytkownicy, dlaczego korzystają z Flows i co muszą osiągnąć, aby zrealizować swoje cele; a następnie, jakie funkcje musimy wdrożyć, aby najlepiej służyć tym użytkownikom.
Flows to potężny silnik automatyzacji typu drag-and-drop do tworzenia przepływów komunikacyjnych. Początkowo zaplanowaliśmy go jako rozwiązanie bez kodu, ale odkryliśmy, że wielu użytkowników może osiągnąć naprawdę potężne zachowanie, pisząc trochę kodu dla specyficznych przypadków użycia. Na przykład, możesz tworzyć przepływy, które automatycznie generują leady i przypadki w Salesforce na podstawie interakcji klientów w różnych kanałach. Te fragmenty kodu mogą być wewnątrz Flows lub mogą to być funkcje chmurowe innych firm, jak funkcje AWS Lambda lub funkcje Google Cloud.
Interesujący przypadek użycia: Rozpoznawanie obrazów
Na krótki i zabawny przykład pokażę Ci, jak wdrożyć aplikację, która rozpoznaje hot dogi. Ustalimy przepływ w Flows, który będzie otrzymywał obrazy od użytkowników i decydował, czy wysłali hot doga, czy nie.
Dla wielu z naszych klientów ten rodzaj rozpoznawania obrazów może być bardzo potężny. Wyobraź sobie, że prowadzisz usługę dostawczą i chciałbyś automatycznie weryfikować udane dostawy. Podobnie jak to, co zamierzam pokazać, możesz użyć danych lokalizacyjnych, zdjęć paczek, a nawet podpisów odbiorców, aby stworzyć przepływ weryfikacji w Flows.
Jako deweloper Flows często myślę, kim są nasi użytkownicy, dlaczego korzystają z Flows i co muszą osiągnąć, aby zrealizować swoje cele; a następnie, jakie funkcje musimy wdrożyć, aby najlepiej służyć tym użytkownikom.
Flows to potężny silnik automatyzacji typu drag-and-drop do tworzenia przepływów komunikacyjnych. Początkowo zaplanowaliśmy go jako rozwiązanie bez kodu, ale odkryliśmy, że wielu użytkowników może osiągnąć naprawdę potężne zachowanie, pisząc trochę kodu dla specyficznych przypadków użycia. Na przykład, możesz tworzyć przepływy, które automatycznie generują leady i przypadki w Salesforce na podstawie interakcji klientów w różnych kanałach. Te fragmenty kodu mogą być wewnątrz Flows lub mogą to być funkcje chmurowe innych firm, jak funkcje AWS Lambda lub funkcje Google Cloud.
Interesujący przypadek użycia: Rozpoznawanie obrazów
Na krótki i zabawny przykład pokażę Ci, jak wdrożyć aplikację, która rozpoznaje hot dogi. Ustalimy przepływ w Flows, który będzie otrzymywał obrazy od użytkowników i decydował, czy wysłali hot doga, czy nie.
Dla wielu z naszych klientów ten rodzaj rozpoznawania obrazów może być bardzo potężny. Wyobraź sobie, że prowadzisz usługę dostawczą i chciałbyś automatycznie weryfikować udane dostawy. Podobnie jak to, co zamierzam pokazać, możesz użyć danych lokalizacyjnych, zdjęć paczek, a nawet podpisów odbiorców, aby stworzyć przepływ weryfikacji w Flows.
Jako deweloper Flows często myślę, kim są nasi użytkownicy, dlaczego korzystają z Flows i co muszą osiągnąć, aby zrealizować swoje cele; a następnie, jakie funkcje musimy wdrożyć, aby najlepiej służyć tym użytkownikom.
Flows to potężny silnik automatyzacji typu drag-and-drop do tworzenia przepływów komunikacyjnych. Początkowo zaplanowaliśmy go jako rozwiązanie bez kodu, ale odkryliśmy, że wielu użytkowników może osiągnąć naprawdę potężne zachowanie, pisząc trochę kodu dla specyficznych przypadków użycia. Na przykład, możesz tworzyć przepływy, które automatycznie generują leady i przypadki w Salesforce na podstawie interakcji klientów w różnych kanałach. Te fragmenty kodu mogą być wewnątrz Flows lub mogą to być funkcje chmurowe innych firm, jak funkcje AWS Lambda lub funkcje Google Cloud.
Interesujący przypadek użycia: Rozpoznawanie obrazów
Na krótki i zabawny przykład pokażę Ci, jak wdrożyć aplikację, która rozpoznaje hot dogi. Ustalimy przepływ w Flows, który będzie otrzymywał obrazy od użytkowników i decydował, czy wysłali hot doga, czy nie.
Dla wielu z naszych klientów ten rodzaj rozpoznawania obrazów może być bardzo potężny. Wyobraź sobie, że prowadzisz usługę dostawczą i chciałbyś automatycznie weryfikować udane dostawy. Podobnie jak to, co zamierzam pokazać, możesz użyć danych lokalizacyjnych, zdjęć paczek, a nawet podpisów odbiorców, aby stworzyć przepływ weryfikacji w Flows.
Plan na sukces
Najpierw skonfigurujemy funkcję chmurową, która odbiera żądanie z URL do obrazu, następnie korzysta z API rozpoznawania obrazów, aby przetworzyć obraz, a na końcu odpowiada, czy w obrazie znajduje się hotdog, czy nie.
Następnie zbudujemy przepływ, który odbiera wiadomość od użytkownika za pośrednictwem kanału wiadomości (w tym przypadku Telegram), wykonuje powyższą funkcję chmurową i odpowiada użytkownikowi, czy w przesłanym przez niego obrazie znajduje się hotdog.
Najpierw skonfigurujemy funkcję chmurową, która odbiera żądanie z URL do obrazu, następnie korzysta z API rozpoznawania obrazów, aby przetworzyć obraz, a na końcu odpowiada, czy w obrazie znajduje się hotdog, czy nie.
Następnie zbudujemy przepływ, który odbiera wiadomość od użytkownika za pośrednictwem kanału wiadomości (w tym przypadku Telegram), wykonuje powyższą funkcję chmurową i odpowiada użytkownikowi, czy w przesłanym przez niego obrazie znajduje się hotdog.
Najpierw skonfigurujemy funkcję chmurową, która odbiera żądanie z URL do obrazu, następnie korzysta z API rozpoznawania obrazów, aby przetworzyć obraz, a na końcu odpowiada, czy w obrazie znajduje się hotdog, czy nie.
Następnie zbudujemy przepływ, który odbiera wiadomość od użytkownika za pośrednictwem kanału wiadomości (w tym przypadku Telegram), wykonuje powyższą funkcję chmurową i odpowiada użytkownikowi, czy w przesłanym przez niego obrazie znajduje się hotdog.
Konfigurowanie funkcji Google Cloud
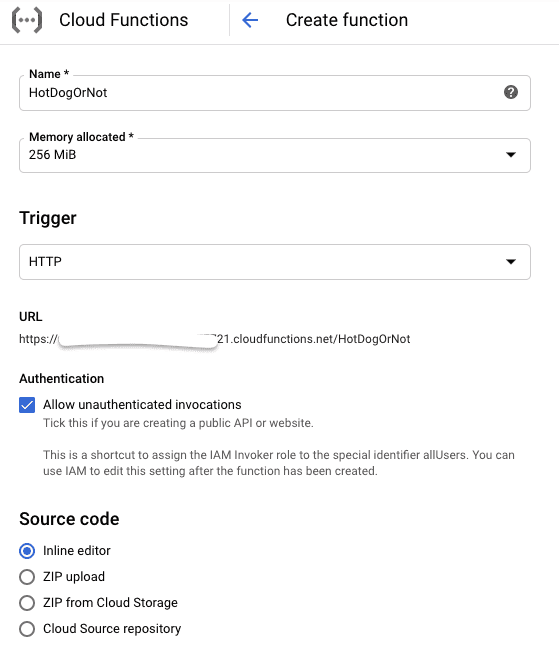
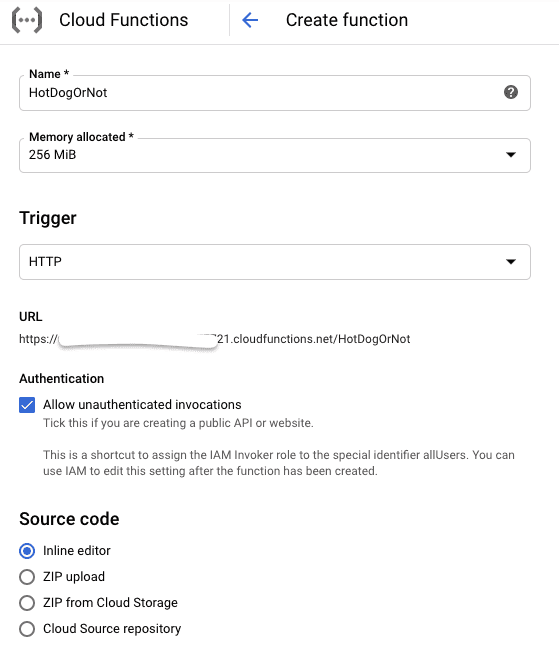
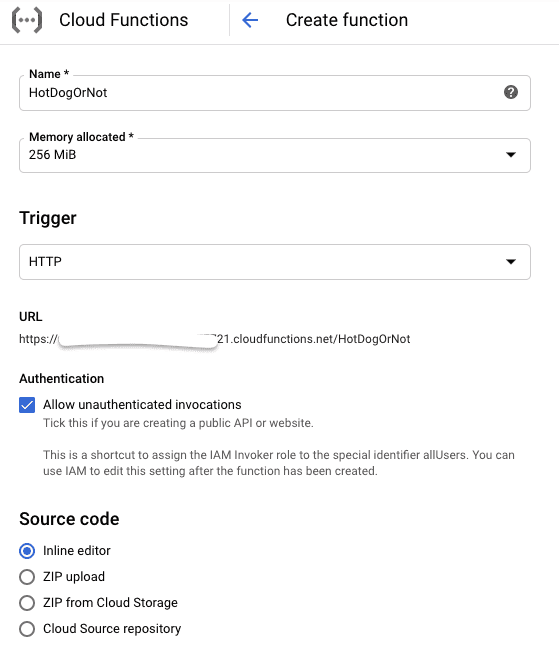
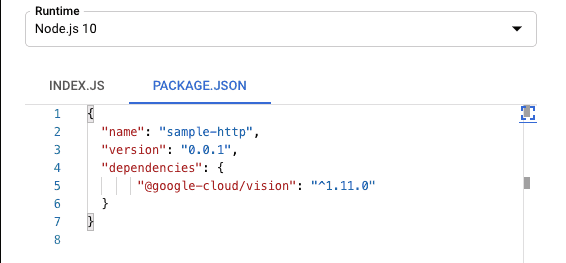
Najpierw musimy skonfigurować funkcję chmurową. Aby szybko rozpocząć, postępuj zgodnie z samouczkiem szybkiego rozpoczęcia korzystania z funkcji chmurowych Google. Jako ‚Wyzwalacz’ wybierz wyzwalacz HTTP, środowisko wykonawcze: Node.js 10, a w polu kodu źródłowego wstaw fragment kodu. To prosty kod, który sprawdza, czy żądanie zawiera kod JSON i odpowiada tak lub nie.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

Następnie będziesz musiał wdrożyć tę funkcję. Aby przetestować ją w Google Cloud Platform, postępuj zgodnie z krokami z samouczka.
Aby przetestować w przeglądarce, odwiedź następujący adres URL, wstawiając konkretny adres swojej funkcji:
https://twój-adres-funkcji.cloudfunctions.net/HotDogOrNot/?url=hello powinno zwrócić {“isHotDog”: true}, a adres https://twój-adres-funkcji.cloudfunctions.net/HotDogOrNot powinien zwrócić {“isHotDog”: false}.
Dobra robota! Ustawiłeś funkcję chmurową Google. Teraz musimy sprawić, aby nasza funkcja chmurowa była mądrzejsza.
Najpierw musimy skonfigurować funkcję chmurową. Aby szybko rozpocząć, postępuj zgodnie z samouczkiem szybkiego rozpoczęcia korzystania z funkcji chmurowych Google. Jako ‚Wyzwalacz’ wybierz wyzwalacz HTTP, środowisko wykonawcze: Node.js 10, a w polu kodu źródłowego wstaw fragment kodu. To prosty kod, który sprawdza, czy żądanie zawiera kod JSON i odpowiada tak lub nie.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

Następnie będziesz musiał wdrożyć tę funkcję. Aby przetestować ją w Google Cloud Platform, postępuj zgodnie z krokami z samouczka.
Aby przetestować w przeglądarce, odwiedź następujący adres URL, wstawiając konkretny adres swojej funkcji:
https://twój-adres-funkcji.cloudfunctions.net/HotDogOrNot/?url=hello powinno zwrócić {“isHotDog”: true}, a adres https://twój-adres-funkcji.cloudfunctions.net/HotDogOrNot powinien zwrócić {“isHotDog”: false}.
Dobra robota! Ustawiłeś funkcję chmurową Google. Teraz musimy sprawić, aby nasza funkcja chmurowa była mądrzejsza.
Najpierw musimy skonfigurować funkcję chmurową. Aby szybko rozpocząć, postępuj zgodnie z samouczkiem szybkiego rozpoczęcia korzystania z funkcji chmurowych Google. Jako ‚Wyzwalacz’ wybierz wyzwalacz HTTP, środowisko wykonawcze: Node.js 10, a w polu kodu źródłowego wstaw fragment kodu. To prosty kod, który sprawdza, czy żądanie zawiera kod JSON i odpowiada tak lub nie.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

Następnie będziesz musiał wdrożyć tę funkcję. Aby przetestować ją w Google Cloud Platform, postępuj zgodnie z krokami z samouczka.
Aby przetestować w przeglądarce, odwiedź następujący adres URL, wstawiając konkretny adres swojej funkcji:
https://twój-adres-funkcji.cloudfunctions.net/HotDogOrNot/?url=hello powinno zwrócić {“isHotDog”: true}, a adres https://twój-adres-funkcji.cloudfunctions.net/HotDogOrNot powinien zwrócić {“isHotDog”: false}.
Dobra robota! Ustawiłeś funkcję chmurową Google. Teraz musimy sprawić, aby nasza funkcja chmurowa była mądrzejsza.
Konfigurowanie interfejsu API Google Vision
Aby uczynić to mądrzejszym, dodajmy rozpoznawanie obrazów. W tym celu użyjemy Google Vision API. Aby rozpocząć, wykonaj kroki 1-4 w przewodniku po szybkim uruchomieniu API Vision. W samouczku aktywujesz API Vision i stworzysz konto serwisowe, aby z niego korzystać.
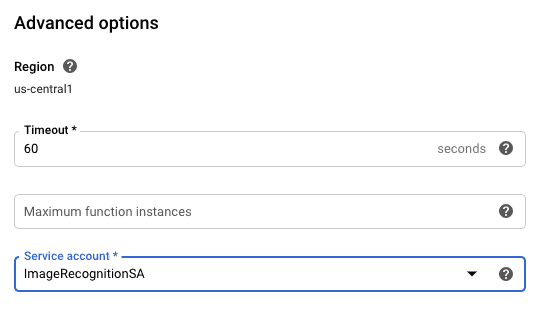
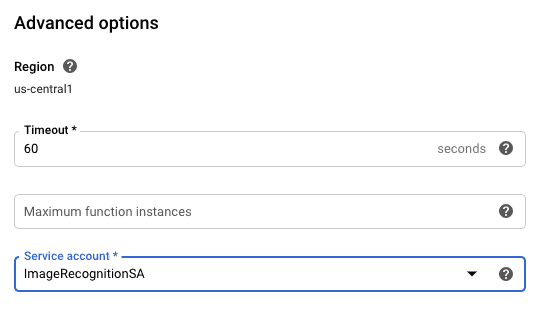
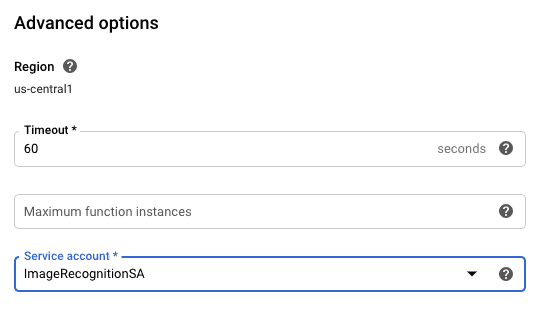
Teraz wróć do funkcji w chmurze, którą stworzyłeś. Włącz „Zmienne środowiskowe, sieci, limity czasu i więcej” i w pliku „Konto serwisowe” wybierz konto serwisowe VisionAPI, które właśnie stworzyłeś. Teraz możemy uzyskać dostęp do API Vision w naszej funkcji.

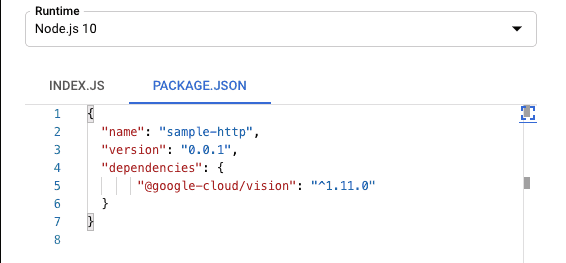
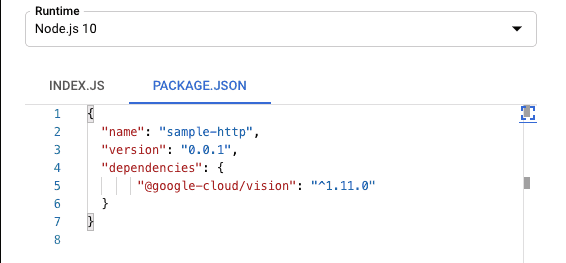
Teraz zmieńmy kod. Na karcie „Package.json” wstaw ten kod. To doda bibliotekę Google Vision API jako zależność do Twojej funkcji.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
Na karcie "Index.js" zaktualizuj istniejący kod o następujący fragment kodu.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

Jakie są różnice w porównaniu do poprzedniej wersji? Dodaliśmy żądanie do API Vision, które zwraca ‘etykiety’, które znalazło na obrazie. Następnie filtrujemy te etykiety według opisu: jeśli zawiera „hot dog” i jeśli ma większą niż 60% pewność co do tej etykiety. Jeśli po filtracji pozostała przynajmniej 1 etykieta, oznacza to, że znaleźliśmy hot-doga na obrazie.
Funkcje API Vision | Co umożliwia w przepływach |
|---|---|
Etykiety obiektów (np. „hot dog”) | Identyfikacja obiektów i automatyzacja działań na podstawie wykrycia |
Wyniki pewności | Kontrola precyzji (np. > 60% pewności uruchamia przepływ pracy) |
Ekstrakcja metadanych | Uwzględnienie kontekstu, takiego jak liczby, obiekty i środowisko |
Rozszerzalna biblioteka | Dodawanie bardziej zaawansowanych detekcji oprócz hot dogów |
Aby zrozumieć, jak działa Google Vision API i zobaczyć przykładowe odpowiedzi, sprawdź oficjalną dokumentację API Vision.
Po tym wdroż nową wersję naszej funkcji. Aby przetestować ją z przeglądarki, znajdź dowolny obraz hot-doga i zapisz jego adres URL. Teraz przejdź do adresu URL Twojej funkcji (wstawiając poprawny adres dla Twojej funkcji) https://your-function-address.cloudfunctions.net/HotDogOrNot?url=url_to_image i zamień “url_to_image” na adres URL znalezionego obrazu. Jeśli na obrazie znajduje się hot-dog, strona zwróci {“isHotDog”: true}.
Teraz połączmy tę funkcję z Flow Builder.
Aby uczynić to mądrzejszym, dodajmy rozpoznawanie obrazów. W tym celu użyjemy Google Vision API. Aby rozpocząć, wykonaj kroki 1-4 w przewodniku po szybkim uruchomieniu API Vision. W samouczku aktywujesz API Vision i stworzysz konto serwisowe, aby z niego korzystać.
Teraz wróć do funkcji w chmurze, którą stworzyłeś. Włącz „Zmienne środowiskowe, sieci, limity czasu i więcej” i w pliku „Konto serwisowe” wybierz konto serwisowe VisionAPI, które właśnie stworzyłeś. Teraz możemy uzyskać dostęp do API Vision w naszej funkcji.

Teraz zmieńmy kod. Na karcie „Package.json” wstaw ten kod. To doda bibliotekę Google Vision API jako zależność do Twojej funkcji.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
Na karcie "Index.js" zaktualizuj istniejący kod o następujący fragment kodu.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

Jakie są różnice w porównaniu do poprzedniej wersji? Dodaliśmy żądanie do API Vision, które zwraca ‘etykiety’, które znalazło na obrazie. Następnie filtrujemy te etykiety według opisu: jeśli zawiera „hot dog” i jeśli ma większą niż 60% pewność co do tej etykiety. Jeśli po filtracji pozostała przynajmniej 1 etykieta, oznacza to, że znaleźliśmy hot-doga na obrazie.
Funkcje API Vision | Co umożliwia w przepływach |
|---|---|
Etykiety obiektów (np. „hot dog”) | Identyfikacja obiektów i automatyzacja działań na podstawie wykrycia |
Wyniki pewności | Kontrola precyzji (np. > 60% pewności uruchamia przepływ pracy) |
Ekstrakcja metadanych | Uwzględnienie kontekstu, takiego jak liczby, obiekty i środowisko |
Rozszerzalna biblioteka | Dodawanie bardziej zaawansowanych detekcji oprócz hot dogów |
Aby zrozumieć, jak działa Google Vision API i zobaczyć przykładowe odpowiedzi, sprawdź oficjalną dokumentację API Vision.
Po tym wdroż nową wersję naszej funkcji. Aby przetestować ją z przeglądarki, znajdź dowolny obraz hot-doga i zapisz jego adres URL. Teraz przejdź do adresu URL Twojej funkcji (wstawiając poprawny adres dla Twojej funkcji) https://your-function-address.cloudfunctions.net/HotDogOrNot?url=url_to_image i zamień “url_to_image” na adres URL znalezionego obrazu. Jeśli na obrazie znajduje się hot-dog, strona zwróci {“isHotDog”: true}.
Teraz połączmy tę funkcję z Flow Builder.
Aby uczynić to mądrzejszym, dodajmy rozpoznawanie obrazów. W tym celu użyjemy Google Vision API. Aby rozpocząć, wykonaj kroki 1-4 w przewodniku po szybkim uruchomieniu API Vision. W samouczku aktywujesz API Vision i stworzysz konto serwisowe, aby z niego korzystać.
Teraz wróć do funkcji w chmurze, którą stworzyłeś. Włącz „Zmienne środowiskowe, sieci, limity czasu i więcej” i w pliku „Konto serwisowe” wybierz konto serwisowe VisionAPI, które właśnie stworzyłeś. Teraz możemy uzyskać dostęp do API Vision w naszej funkcji.

Teraz zmieńmy kod. Na karcie „Package.json” wstaw ten kod. To doda bibliotekę Google Vision API jako zależność do Twojej funkcji.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
Na karcie "Index.js" zaktualizuj istniejący kod o następujący fragment kodu.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

Jakie są różnice w porównaniu do poprzedniej wersji? Dodaliśmy żądanie do API Vision, które zwraca ‘etykiety’, które znalazło na obrazie. Następnie filtrujemy te etykiety według opisu: jeśli zawiera „hot dog” i jeśli ma większą niż 60% pewność co do tej etykiety. Jeśli po filtracji pozostała przynajmniej 1 etykieta, oznacza to, że znaleźliśmy hot-doga na obrazie.
Funkcje API Vision | Co umożliwia w przepływach |
|---|---|
Etykiety obiektów (np. „hot dog”) | Identyfikacja obiektów i automatyzacja działań na podstawie wykrycia |
Wyniki pewności | Kontrola precyzji (np. > 60% pewności uruchamia przepływ pracy) |
Ekstrakcja metadanych | Uwzględnienie kontekstu, takiego jak liczby, obiekty i środowisko |
Rozszerzalna biblioteka | Dodawanie bardziej zaawansowanych detekcji oprócz hot dogów |
Aby zrozumieć, jak działa Google Vision API i zobaczyć przykładowe odpowiedzi, sprawdź oficjalną dokumentację API Vision.
Po tym wdroż nową wersję naszej funkcji. Aby przetestować ją z przeglądarki, znajdź dowolny obraz hot-doga i zapisz jego adres URL. Teraz przejdź do adresu URL Twojej funkcji (wstawiając poprawny adres dla Twojej funkcji) https://your-function-address.cloudfunctions.net/HotDogOrNot?url=url_to_image i zamień “url_to_image” na adres URL znalezionego obrazu. Jeśli na obrazie znajduje się hot-dog, strona zwróci {“isHotDog”: true}.
Teraz połączmy tę funkcję z Flow Builder.
Tworzenie przepływu w Flows
Zaloguj się do panelu zarządzania Bird lub zarejestruj się, aby utworzyć konto, jeśli go nie masz.
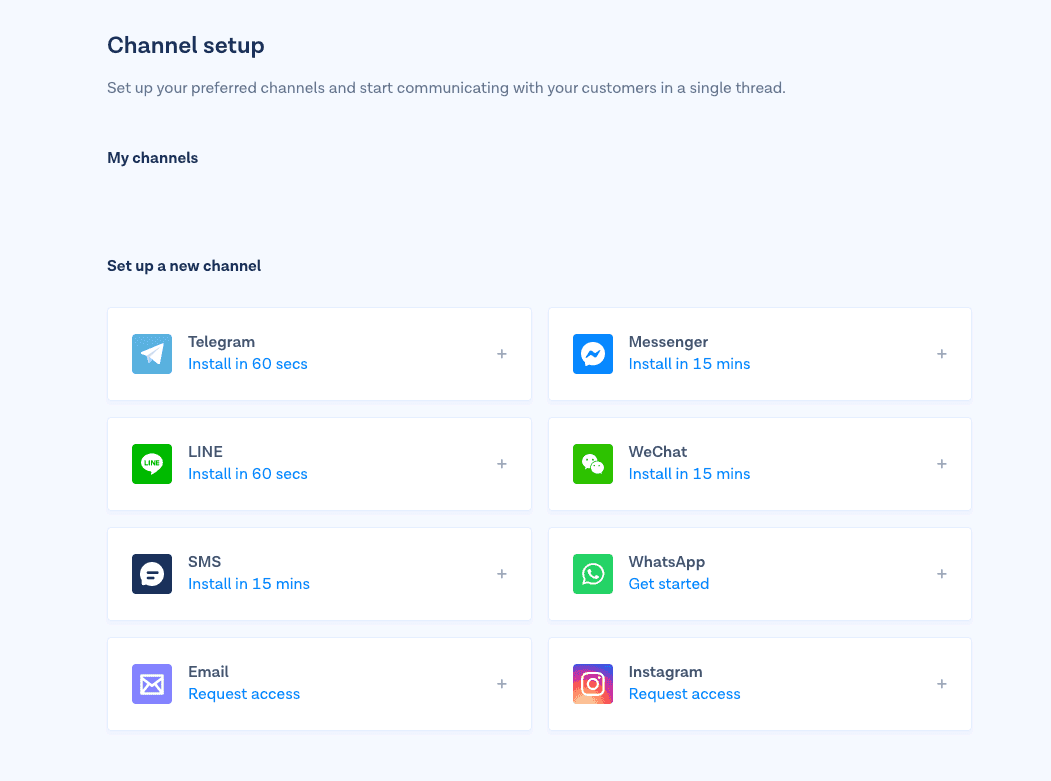
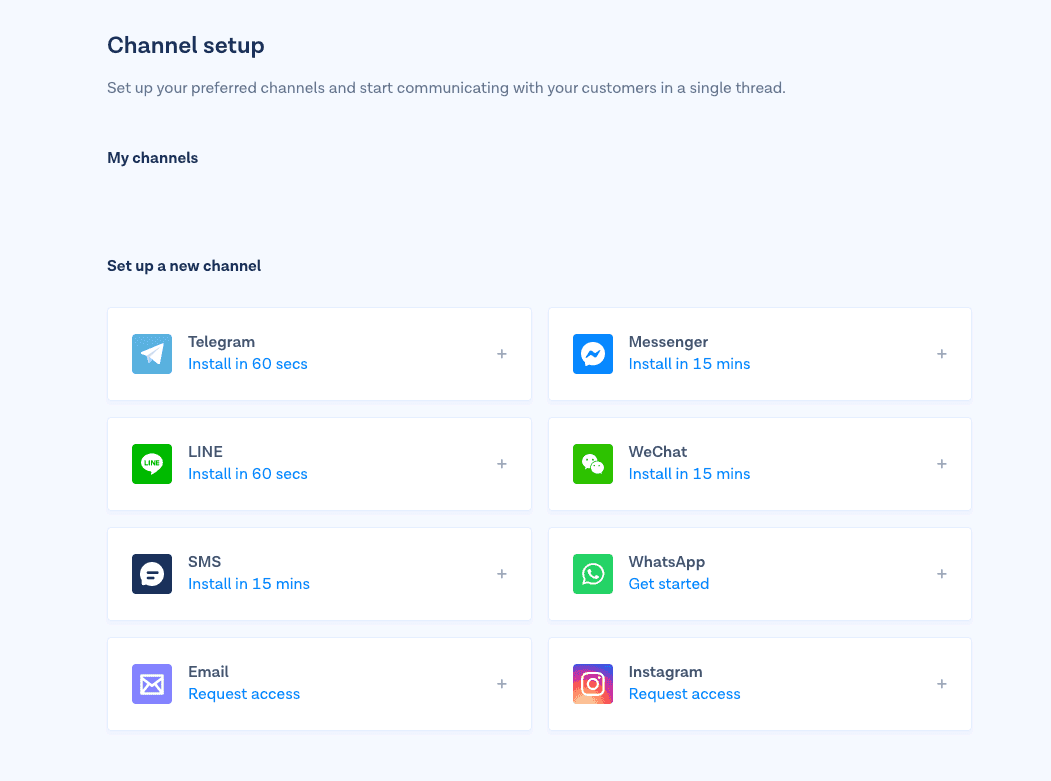
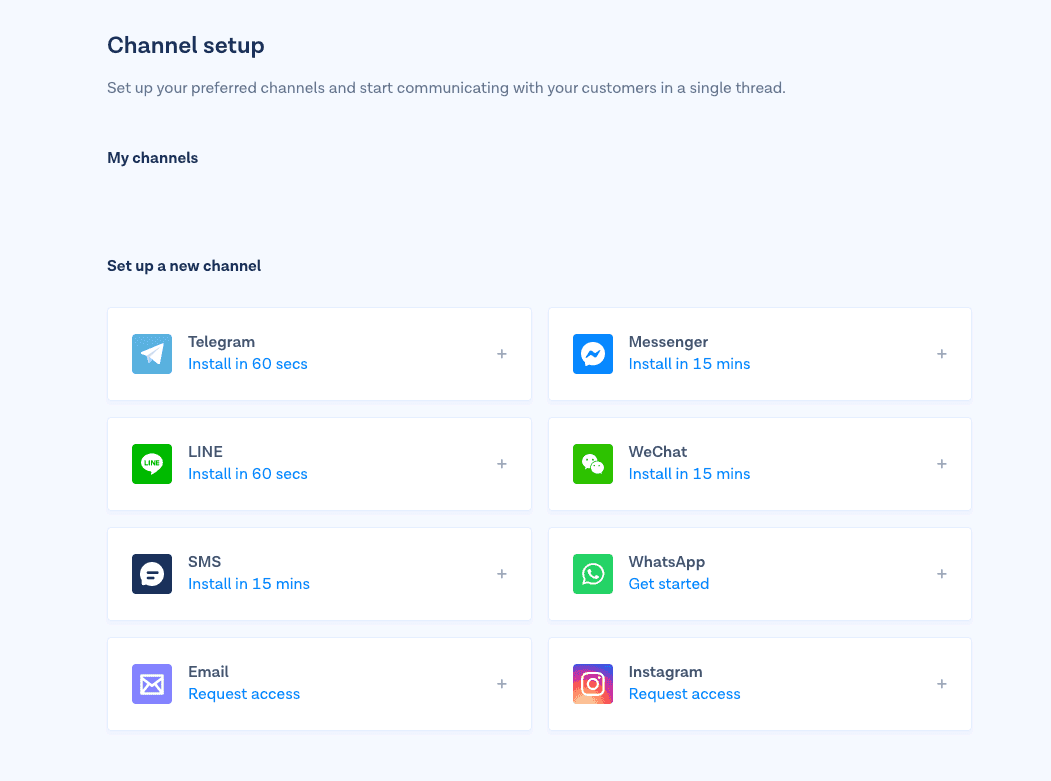
Jeśli jesteś nowy w Flows i nie masz skonfigurowanych żadnych kanałów, musisz przejść do strony konfiguracji kanałów i wybrać skonfigurowanie kanału Telegram. Wybrałem Telegram do tej prezentacji, ponieważ jest łatwy i szybki do skonfigurowania.

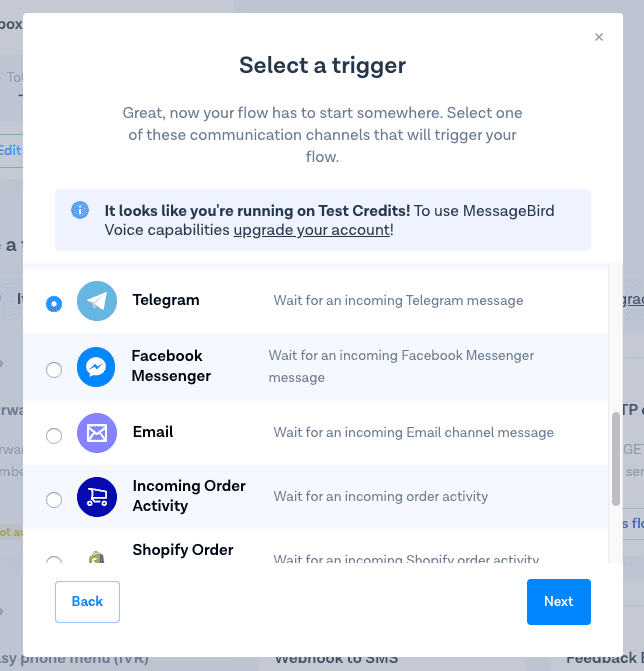
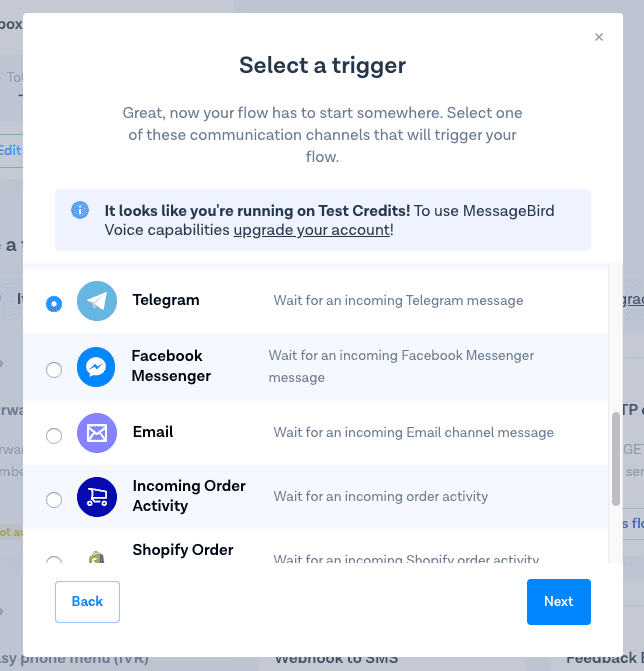
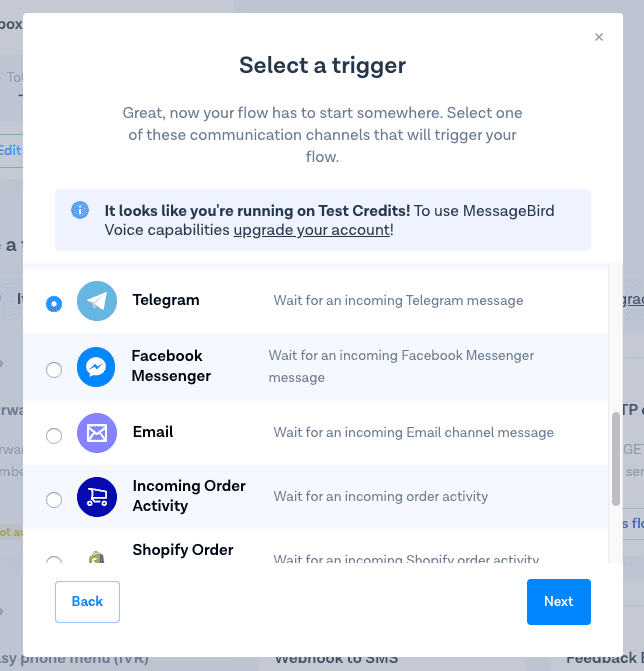
Teraz masz kanał, który możemy użyć w Flows. Przejdź do strony Flows, utwórz nowy niestandardowy przepływ i wybierz wyzwalacz kanału „Telegram”.

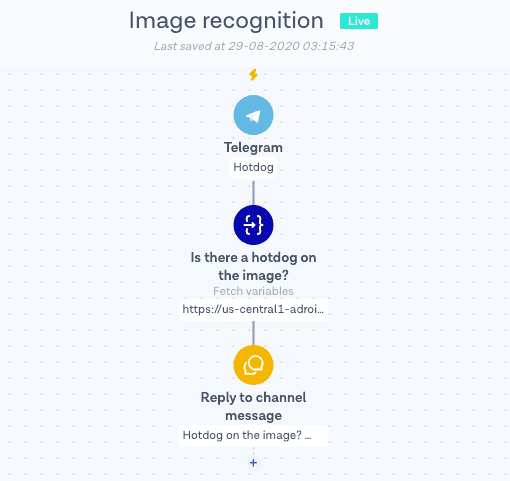
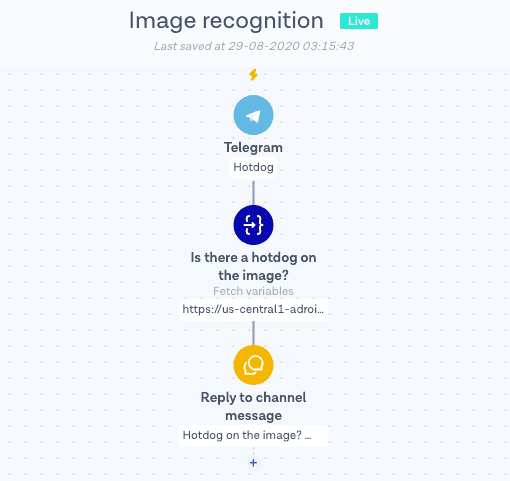
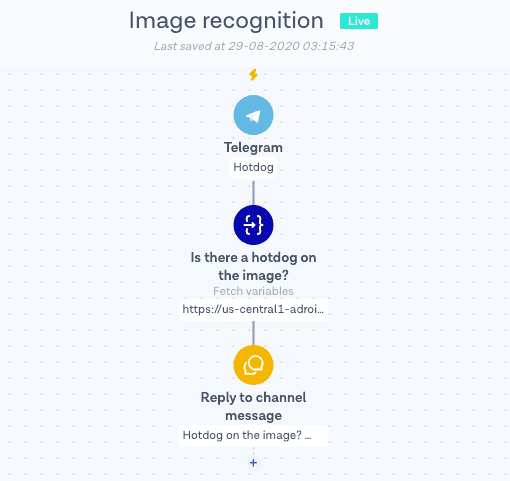
Zostaniesz przekierowany na stronę przepływu, gdzie powinieneś wybrać swój kanał Telegram jako wyzwalacz, w naszym przypadku to „Hotdog”. Proszę dodać 2 kroki: „Pobierz zmienne” i „Odpowiedz na wiadomość z kanału”.
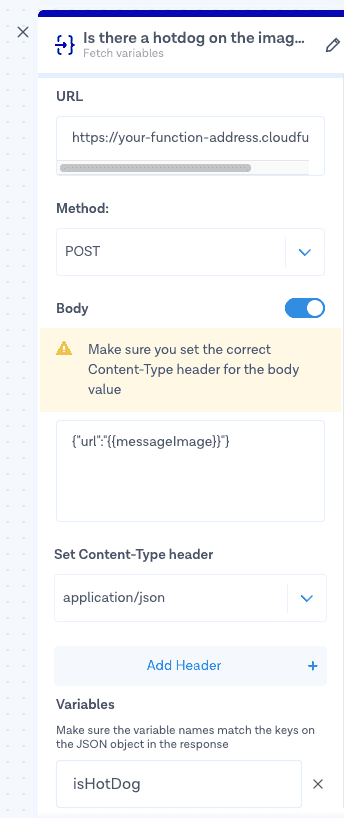
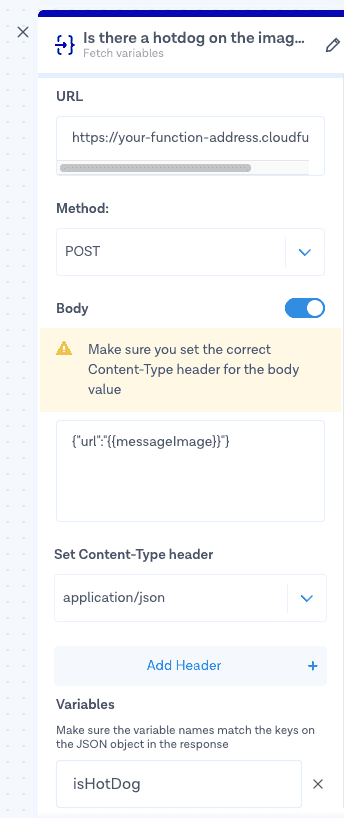
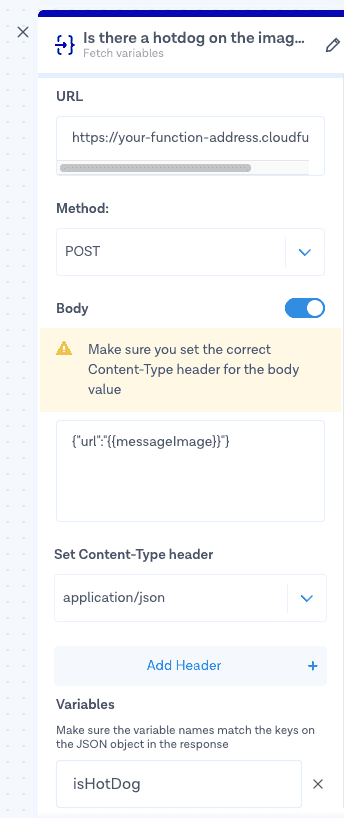
W kroku „Pobierz zmienne” wywołamy naszą funkcję chmurową i pobierzemy odpowiedź do zmiennej „isHotDog”, która będzie zawierać „true” lub „false” jako odpowiedź z funkcji Google Cloud. W polu URL proszę wprowadzić adres URL do swojej funkcji https://your-function-address.cloudfunctions.net/HotDogOrNot i wypełnić wszystkie inne pola jak na obrazie "Treść kroku Pobierz zmienne".
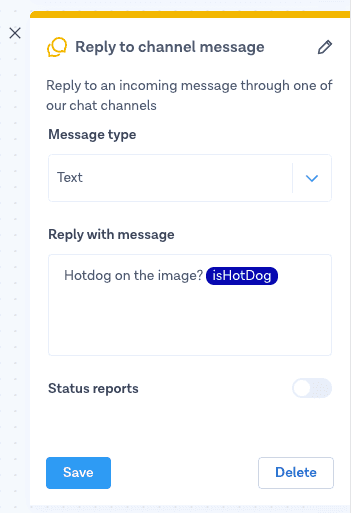
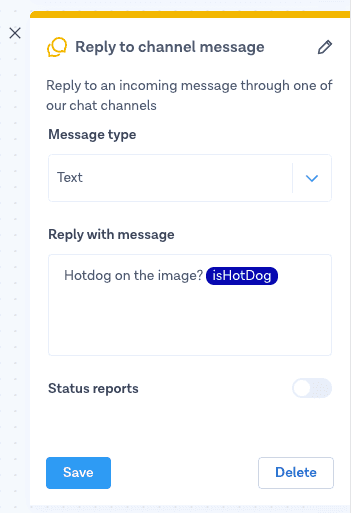
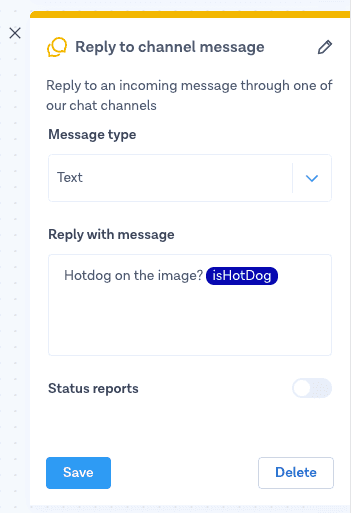
A w kroku „Odpowiedz na wiadomość z kanału” odpowiemy klientowi wiadomością zawierającą odpowiedź tak lub nie. W tym celu w polu "Odpowiedz z wiadomością" wprowadź następujący tekst "Hotdog na obrazie? {{isHotDog}}".


Jeśli masz jakiekolwiek trudności z budowaniem przepływu, możesz użyć następującego fragmentu:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

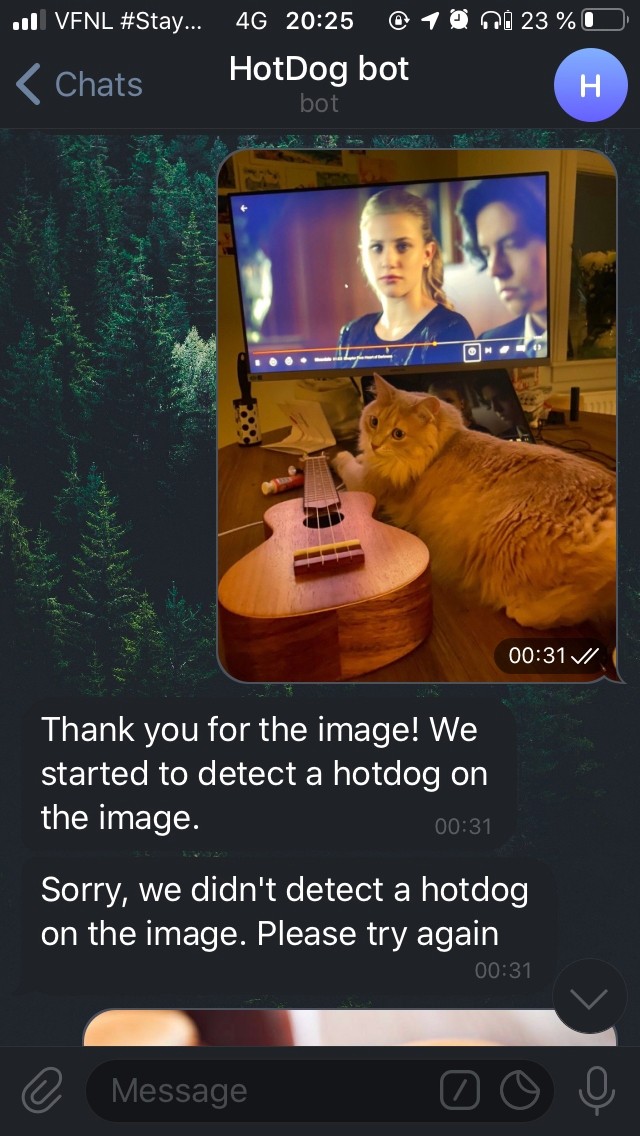
Aby go przetestować, wyślij obraz do swojego bota Telegram.
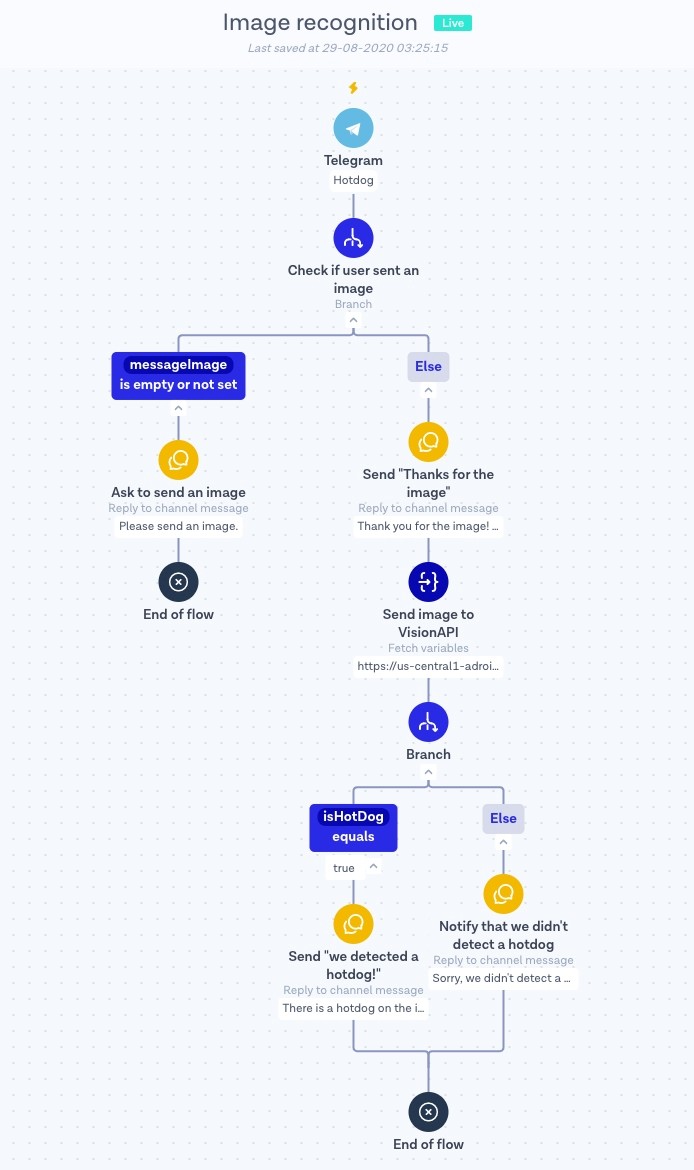
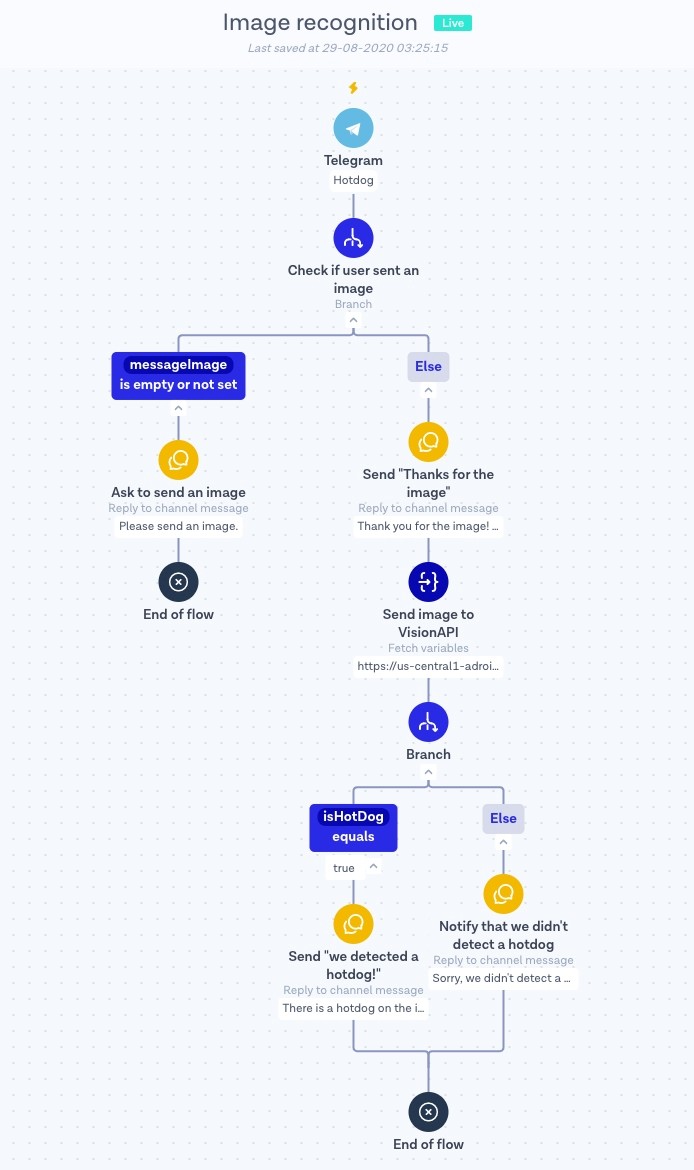
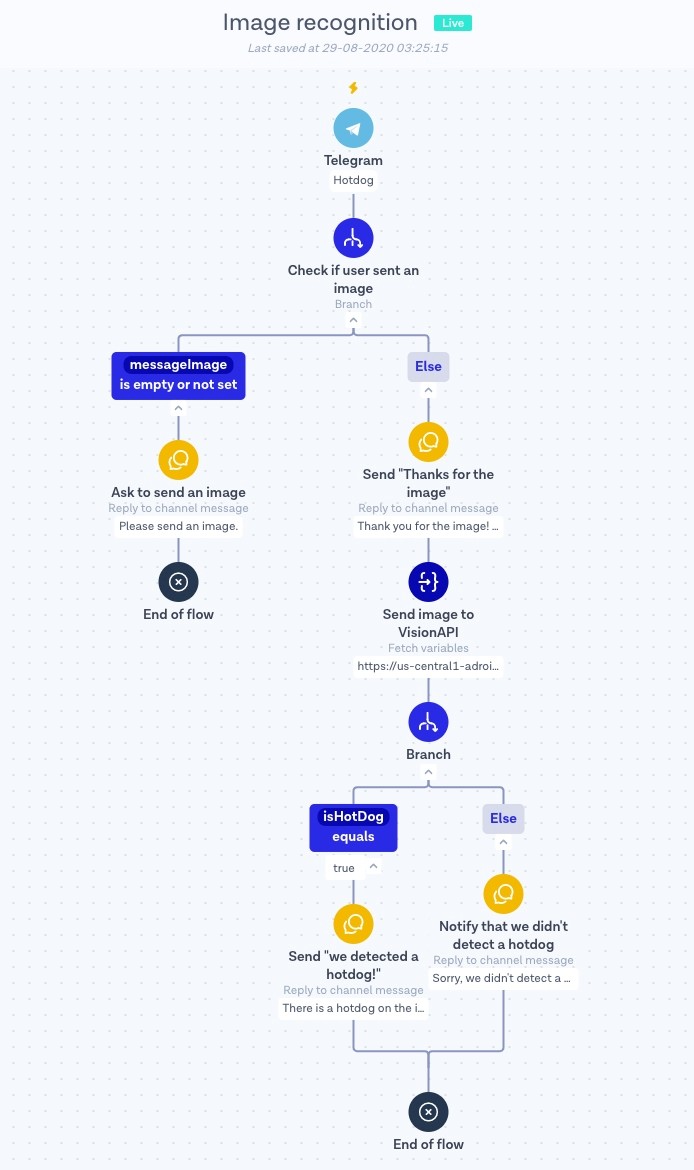
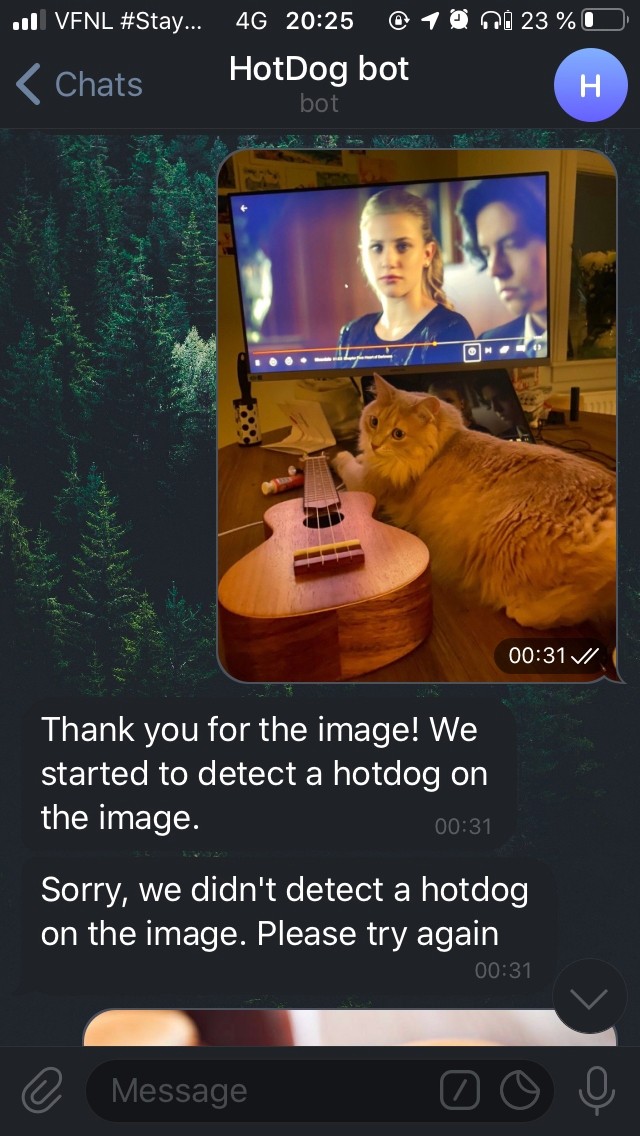
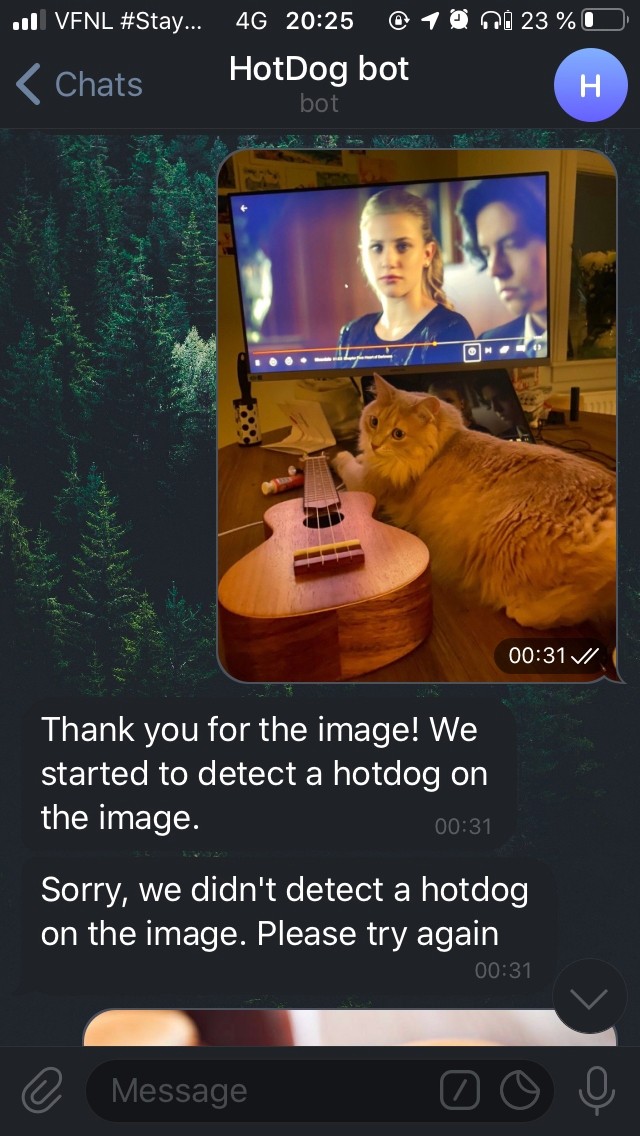
Jak na razie wygląda to świetnie! Stworzyliśmy małego bota czatu, który sprawdza obrazy przesyłane przez klientów. Aby uczynić go ładniejszym, dodajmy kilka kolejnych kroków, jak pokazano poniżej:

Jeśli masz jakiekolwiek trudności z budowaniem przepływu, możesz użyć następującego fragmentu:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Zaloguj się do panelu zarządzania Bird lub zarejestruj się, aby utworzyć konto, jeśli go nie masz.
Jeśli jesteś nowy w Flows i nie masz skonfigurowanych żadnych kanałów, musisz przejść do strony konfiguracji kanałów i wybrać skonfigurowanie kanału Telegram. Wybrałem Telegram do tej prezentacji, ponieważ jest łatwy i szybki do skonfigurowania.

Teraz masz kanał, który możemy użyć w Flows. Przejdź do strony Flows, utwórz nowy niestandardowy przepływ i wybierz wyzwalacz kanału „Telegram”.

Zostaniesz przekierowany na stronę przepływu, gdzie powinieneś wybrać swój kanał Telegram jako wyzwalacz, w naszym przypadku to „Hotdog”. Proszę dodać 2 kroki: „Pobierz zmienne” i „Odpowiedz na wiadomość z kanału”.
W kroku „Pobierz zmienne” wywołamy naszą funkcję chmurową i pobierzemy odpowiedź do zmiennej „isHotDog”, która będzie zawierać „true” lub „false” jako odpowiedź z funkcji Google Cloud. W polu URL proszę wprowadzić adres URL do swojej funkcji https://your-function-address.cloudfunctions.net/HotDogOrNot i wypełnić wszystkie inne pola jak na obrazie "Treść kroku Pobierz zmienne".
A w kroku „Odpowiedz na wiadomość z kanału” odpowiemy klientowi wiadomością zawierającą odpowiedź tak lub nie. W tym celu w polu "Odpowiedz z wiadomością" wprowadź następujący tekst "Hotdog na obrazie? {{isHotDog}}".


Jeśli masz jakiekolwiek trudności z budowaniem przepływu, możesz użyć następującego fragmentu:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Aby go przetestować, wyślij obraz do swojego bota Telegram.
Jak na razie wygląda to świetnie! Stworzyliśmy małego bota czatu, który sprawdza obrazy przesyłane przez klientów. Aby uczynić go ładniejszym, dodajmy kilka kolejnych kroków, jak pokazano poniżej:

Jeśli masz jakiekolwiek trudności z budowaniem przepływu, możesz użyć następującego fragmentu:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Zaloguj się do panelu zarządzania Bird lub zarejestruj się, aby utworzyć konto, jeśli go nie masz.
Jeśli jesteś nowy w Flows i nie masz skonfigurowanych żadnych kanałów, musisz przejść do strony konfiguracji kanałów i wybrać skonfigurowanie kanału Telegram. Wybrałem Telegram do tej prezentacji, ponieważ jest łatwy i szybki do skonfigurowania.

Teraz masz kanał, który możemy użyć w Flows. Przejdź do strony Flows, utwórz nowy niestandardowy przepływ i wybierz wyzwalacz kanału „Telegram”.

Zostaniesz przekierowany na stronę przepływu, gdzie powinieneś wybrać swój kanał Telegram jako wyzwalacz, w naszym przypadku to „Hotdog”. Proszę dodać 2 kroki: „Pobierz zmienne” i „Odpowiedz na wiadomość z kanału”.
W kroku „Pobierz zmienne” wywołamy naszą funkcję chmurową i pobierzemy odpowiedź do zmiennej „isHotDog”, która będzie zawierać „true” lub „false” jako odpowiedź z funkcji Google Cloud. W polu URL proszę wprowadzić adres URL do swojej funkcji https://your-function-address.cloudfunctions.net/HotDogOrNot i wypełnić wszystkie inne pola jak na obrazie "Treść kroku Pobierz zmienne".
A w kroku „Odpowiedz na wiadomość z kanału” odpowiemy klientowi wiadomością zawierającą odpowiedź tak lub nie. W tym celu w polu "Odpowiedz z wiadomością" wprowadź następujący tekst "Hotdog na obrazie? {{isHotDog}}".


Jeśli masz jakiekolwiek trudności z budowaniem przepływu, możesz użyć następującego fragmentu:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Aby go przetestować, wyślij obraz do swojego bota Telegram.
Jak na razie wygląda to świetnie! Stworzyliśmy małego bota czatu, który sprawdza obrazy przesyłane przez klientów. Aby uczynić go ładniejszym, dodajmy kilka kolejnych kroków, jak pokazano poniżej:

Jeśli masz jakiekolwiek trudności z budowaniem przepływu, możesz użyć następującego fragmentu:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Wyniki


Chociaż to jest zabawny przykład, wierzymy, że tego typu funkcjonalność może być bardzo użyteczna dla naszych użytkowników.
Jeśli chcesz, aby więcej funkcji tego typu było wbudowanych w Flows, napisz do naszego zespołu wsparcia, aby dać nam znać.


Chociaż to jest zabawny przykład, wierzymy, że tego typu funkcjonalność może być bardzo użyteczna dla naszych użytkowników.
Jeśli chcesz, aby więcej funkcji tego typu było wbudowanych w Flows, napisz do naszego zespołu wsparcia, aby dać nam znać.


Chociaż to jest zabawny przykład, wierzymy, że tego typu funkcjonalność może być bardzo użyteczna dla naszych użytkowników.
Jeśli chcesz, aby więcej funkcji tego typu było wbudowanych w Flows, napisz do naszego zespołu wsparcia, aby dać nam znać.



