Cómo usar Flows con Google Vision API y Google Cloud Functions
Pájaro
6 oct 2020
Constructor de Flujos
1 min read

Puntos clave
Flows is more than a no-code tool — es un motor de automatización flexible que te permite extender flujos de trabajo con código utilizando servicios externos como Google Cloud Functions o AWS Lambda.
Este tutorial demuestra cómo construir un chatbot de Telegram que utiliza Google Vision API para identificar imágenes (como detectar si una foto contiene un hotdog 🥪).
El ejemplo muestra cómo Flows puede conectarse fácilmente a APIs de reconocimiento de imágenes para procesar automáticamente el contenido enviado por el usuario.
Los desarrolladores pueden aprovechar esta arquitectura para construir automatización en el mundo real, como verificación de entregas, comprobaciones de ID o flujos de trabajo de control de calidad.
Integrar Google Vision API dentro de una función en la nube habilita conocimientos impulsados por IA (detección de objetos, confianza de etiquetas, extracción de metadatos) en los que Flows puede actuar dinámicamente.
El paso “Fetch Variables” en Flow Builder es el puente — llama a la función en la nube y almacena la respuesta de la API para su posterior uso en la conversación.
Bloques de respuesta pueden usar variables como {{isHotDog}} para personalizar respuestas, convirtiendo datos brutos en mensajes de chat contextuales.
Aunque la demostración es lúdica, demuestra cómo los desarrolladores pueden mezclar lógica sin código con funciones serverless para desbloquear potentes capacidades de automatización a través de canales de mensajería.
Destacados de Q&A
¿Qué es Flow Builder?
Flow Builder (o Flows) es el motor de automatización visual de Bird para crear flujos de trabajo de comunicación a través de canales — no se requiere código, aunque se puede extender con código personalizado.
¿Por qué usar Google Cloud Functions con Flows?
Las funciones en la nube te permiten ejecutar código sin servidor para procesar datos (como analizar imágenes o obtener datos de una API externa) y devolver los resultados a tu flujo.
¿Qué hace Google Vision API en esta configuración?
Realiza un análisis de imágenes — identificando objetos, etiquetas o conceptos (como "hot dog") — y devuelve datos estructurados a tu Flow.
¿Cómo conecto una Cloud Function a Flow Builder?
Utiliza el paso de Fetch Variables para llamar al endpoint público HTTPS de la función. La respuesta (por ejemplo,
{ "isHotDog": true }) se puede utilizar en pasos posteriores.Can this be used for casos de negocios reales?
Absolutamente. El mismo enfoque puede validar fotos de entrega, detectar artículos dañados, reconocer documentos o verificar medios subidos.
¿Qué hace que esta integración sea poderosa?
Combina AI vision, serverless flexibility, y multichannel communication, permitiendo automatizaciones más inteligentes sin mantener infraestructura.
¿Necesito experiencia en programación para seguir?
La familiaridad básica con JavaScript (para la Función de Google Cloud) ayuda, pero la mayor parte del proceso —desde la conexión de canales hasta la lógica de flujo— es visual y amigable para principiantes.
Flows es un motor de automatización poderoso de arrastrar y soltar para crear flujos de comunicación. Inicialmente lo concebimos como una solución sin código, pero encontramos que muchos usuarios podían obtener un comportamiento realmente poderoso escribiendo algo de código para casos de uso específicos. Estos fragmentos de código pueden estar dentro de Flow Builder, o pueden ser funciones en la nube de terceros como funciones AWS Lambda o Google Cloud Functions.
Esta es una demostración simple usando GoogleCloud Functions y Flows para hacer reconocimiento de imágenes en una imagen enviada en Telegram.
Flows es un motor de automatización poderoso de arrastrar y soltar para crear flujos de comunicación. Inicialmente lo concebimos como una solución sin código, pero encontramos que muchos usuarios podían obtener un comportamiento realmente poderoso escribiendo algo de código para casos de uso específicos. Estos fragmentos de código pueden estar dentro de Flow Builder, o pueden ser funciones en la nube de terceros como funciones AWS Lambda o Google Cloud Functions.
Esta es una demostración simple usando GoogleCloud Functions y Flows para hacer reconocimiento de imágenes en una imagen enviada en Telegram.
Flows es un motor de automatización poderoso de arrastrar y soltar para crear flujos de comunicación. Inicialmente lo concebimos como una solución sin código, pero encontramos que muchos usuarios podían obtener un comportamiento realmente poderoso escribiendo algo de código para casos de uso específicos. Estos fragmentos de código pueden estar dentro de Flow Builder, o pueden ser funciones en la nube de terceros como funciones AWS Lambda o Google Cloud Functions.
Esta es una demostración simple usando GoogleCloud Functions y Flows para hacer reconocimiento de imágenes en una imagen enviada en Telegram.
Flujos y Beyond
Como desarrollador de Flows, a menudo pienso en quiénes son nuestros usuarios, por qué utilizan Flows, y qué necesitan para alcanzar sus objetivos; y luego, qué características necesitamos implementar para servir mejor a esos usuarios.
Flows es un potente motor de automatización de arrastrar y soltar para crear flujos de comunicación. Inicialmente lo concebimos como una solución sin código, pero encontramos que muchos usuarios podían lograr comportamientos realmente poderosos escribiendo algo de código para casos de uso específicos. Por ejemplo, puedes crear flujos que generen automáticamente leads y casos en Salesforce en función de las interacciones con clientes a través de múltiples canales. Estos fragmentos de código pueden estar dentro de Flows, o pueden ser funciones en la nube de terceros como funciones de AWS Lambda o Google Cloud Functions.
Un caso de uso interesante: Reconocimiento de Imágenes
Para un ejemplo corto y divertido, te mostraré cómo implementar una aplicación que reconoce hot dogs. Configuraremos un flujo en Flows, que recibirá imágenes de usuarios y decidirá si enviaron o no un hot dog.
Para muchos de nuestros clientes, este tipo de reconocimiento de imágenes puede ser muy poderoso. Imagina que diriges un servicio de entrega y quisieras verificar automáticamente las entregas exitosas. Similar a lo que te voy a mostrar, podrías usar datos de localización, fotos de paquetes, e incluso firmas de los destinatarios para crear un flujo de verificación en Flows.
Como desarrollador de Flows, a menudo pienso en quiénes son nuestros usuarios, por qué utilizan Flows, y qué necesitan para alcanzar sus objetivos; y luego, qué características necesitamos implementar para servir mejor a esos usuarios.
Flows es un potente motor de automatización de arrastrar y soltar para crear flujos de comunicación. Inicialmente lo concebimos como una solución sin código, pero encontramos que muchos usuarios podían lograr comportamientos realmente poderosos escribiendo algo de código para casos de uso específicos. Por ejemplo, puedes crear flujos que generen automáticamente leads y casos en Salesforce en función de las interacciones con clientes a través de múltiples canales. Estos fragmentos de código pueden estar dentro de Flows, o pueden ser funciones en la nube de terceros como funciones de AWS Lambda o Google Cloud Functions.
Un caso de uso interesante: Reconocimiento de Imágenes
Para un ejemplo corto y divertido, te mostraré cómo implementar una aplicación que reconoce hot dogs. Configuraremos un flujo en Flows, que recibirá imágenes de usuarios y decidirá si enviaron o no un hot dog.
Para muchos de nuestros clientes, este tipo de reconocimiento de imágenes puede ser muy poderoso. Imagina que diriges un servicio de entrega y quisieras verificar automáticamente las entregas exitosas. Similar a lo que te voy a mostrar, podrías usar datos de localización, fotos de paquetes, e incluso firmas de los destinatarios para crear un flujo de verificación en Flows.
Como desarrollador de Flows, a menudo pienso en quiénes son nuestros usuarios, por qué utilizan Flows, y qué necesitan para alcanzar sus objetivos; y luego, qué características necesitamos implementar para servir mejor a esos usuarios.
Flows es un potente motor de automatización de arrastrar y soltar para crear flujos de comunicación. Inicialmente lo concebimos como una solución sin código, pero encontramos que muchos usuarios podían lograr comportamientos realmente poderosos escribiendo algo de código para casos de uso específicos. Por ejemplo, puedes crear flujos que generen automáticamente leads y casos en Salesforce en función de las interacciones con clientes a través de múltiples canales. Estos fragmentos de código pueden estar dentro de Flows, o pueden ser funciones en la nube de terceros como funciones de AWS Lambda o Google Cloud Functions.
Un caso de uso interesante: Reconocimiento de Imágenes
Para un ejemplo corto y divertido, te mostraré cómo implementar una aplicación que reconoce hot dogs. Configuraremos un flujo en Flows, que recibirá imágenes de usuarios y decidirá si enviaron o no un hot dog.
Para muchos de nuestros clientes, este tipo de reconocimiento de imágenes puede ser muy poderoso. Imagina que diriges un servicio de entrega y quisieras verificar automáticamente las entregas exitosas. Similar a lo que te voy a mostrar, podrías usar datos de localización, fotos de paquetes, e incluso firmas de los destinatarios para crear un flujo de verificación en Flows.
Un plan para el éxito
Primero, configuraremos una función en la nube, que recibe una solicitud con una URL de una imagen, luego utiliza una API de reconocimiento de imágenes para procesar la imagen, y responde si hay un perrito caliente en la imagen o no.
Luego crearemos un flujo, que recibe un mensaje de un usuario a través de un canal de mensajería (Telegram en este caso), ejecuta la función en la nube mencionada, y responde al usuario si hay un perrito caliente en una foto que él envió.
Primero, configuraremos una función en la nube, que recibe una solicitud con una URL de una imagen, luego utiliza una API de reconocimiento de imágenes para procesar la imagen, y responde si hay un perrito caliente en la imagen o no.
Luego crearemos un flujo, que recibe un mensaje de un usuario a través de un canal de mensajería (Telegram en este caso), ejecuta la función en la nube mencionada, y responde al usuario si hay un perrito caliente en una foto que él envió.
Primero, configuraremos una función en la nube, que recibe una solicitud con una URL de una imagen, luego utiliza una API de reconocimiento de imágenes para procesar la imagen, y responde si hay un perrito caliente en la imagen o no.
Luego crearemos un flujo, que recibe un mensaje de un usuario a través de un canal de mensajería (Telegram en este caso), ejecuta la función en la nube mencionada, y responde al usuario si hay un perrito caliente en una foto que él envió.
Configurando la Google Cloud Function
Primero, necesitaremos configurar una función en la nube. Para comenzar rápidamente, siga el tutorial de inicio rápido de Cloud Functions de Google. Como ‘Trigger’ elija HTTP trigger, ambiente de ejecución: Node.js 10, y en el campo de código fuente inserte el fragmento de código. Es un código simple, que verifica si la solicitud contiene código JSON y responde sí o no.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

A continuación, necesitarás desplegar esta función. Para probarla dentro de Google Cloud Platform, sigue los pasos del tutorial.
Para probar desde tu navegador, ve a la siguiente URL insertando la dirección específica para tu función:
https://your-function-address.cloudfunctions.net/HotDogOrNot/?url=hello debería devolver {“isHotDog”: true} y la dirección https://your-function-address.cloudfunctions.net/HotDogOrNot debería devolver {“isHotDog”: false}.
¡Buen trabajo! Has configurado una función de Google Cloud. Ahora necesitamos hacer que nuestra función en la nube sea más inteligente.
Primero, necesitaremos configurar una función en la nube. Para comenzar rápidamente, siga el tutorial de inicio rápido de Cloud Functions de Google. Como ‘Trigger’ elija HTTP trigger, ambiente de ejecución: Node.js 10, y en el campo de código fuente inserte el fragmento de código. Es un código simple, que verifica si la solicitud contiene código JSON y responde sí o no.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

A continuación, necesitarás desplegar esta función. Para probarla dentro de Google Cloud Platform, sigue los pasos del tutorial.
Para probar desde tu navegador, ve a la siguiente URL insertando la dirección específica para tu función:
https://your-function-address.cloudfunctions.net/HotDogOrNot/?url=hello debería devolver {“isHotDog”: true} y la dirección https://your-function-address.cloudfunctions.net/HotDogOrNot debería devolver {“isHotDog”: false}.
¡Buen trabajo! Has configurado una función de Google Cloud. Ahora necesitamos hacer que nuestra función en la nube sea más inteligente.
Primero, necesitaremos configurar una función en la nube. Para comenzar rápidamente, siga el tutorial de inicio rápido de Cloud Functions de Google. Como ‘Trigger’ elija HTTP trigger, ambiente de ejecución: Node.js 10, y en el campo de código fuente inserte el fragmento de código. Es un código simple, que verifica si la solicitud contiene código JSON y responde sí o no.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

A continuación, necesitarás desplegar esta función. Para probarla dentro de Google Cloud Platform, sigue los pasos del tutorial.
Para probar desde tu navegador, ve a la siguiente URL insertando la dirección específica para tu función:
https://your-function-address.cloudfunctions.net/HotDogOrNot/?url=hello debería devolver {“isHotDog”: true} y la dirección https://your-function-address.cloudfunctions.net/HotDogOrNot debería devolver {“isHotDog”: false}.
¡Buen trabajo! Has configurado una función de Google Cloud. Ahora necesitamos hacer que nuestra función en la nube sea más inteligente.
Configurando el Google Vision API
Para hacerlo más inteligente, agreguemos reconocimiento de imágenes. Para este propósito, utilizaremos el Google Vision API. Para comenzar, siga los pasos 1-4 en la guía de inicio rápido de Vision API. En el tutorial, activará el Vision API y creará una cuenta de servicio para usarlo.
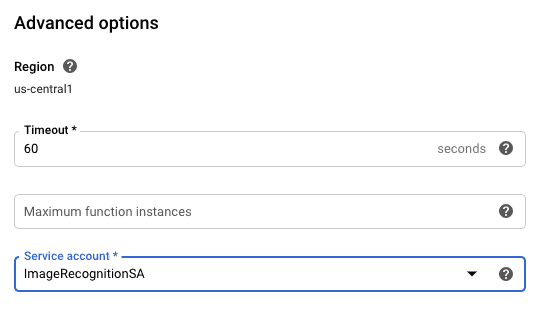
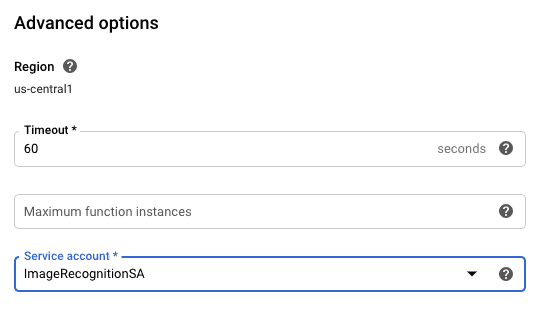
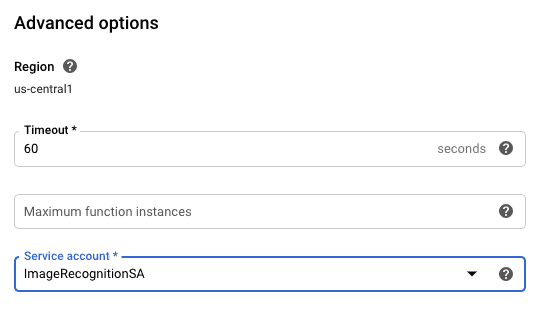
Ahora regrese a la función en la nube que creó. Active "Variables de entorno, redes, tiempos de espera y más" y en el archivo "Cuenta de servicio" elija la cuenta de servicio VisionAPI que acaba de crear. Ahora podemos acceder a la Vision API dentro de nuestra función.

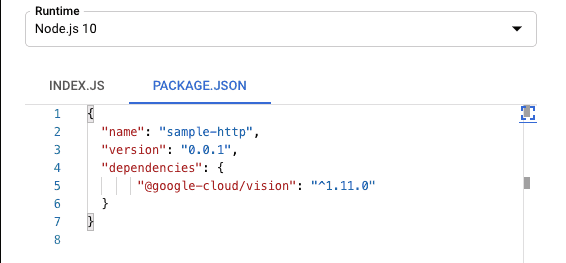
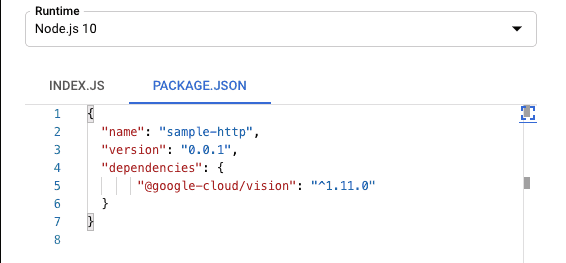
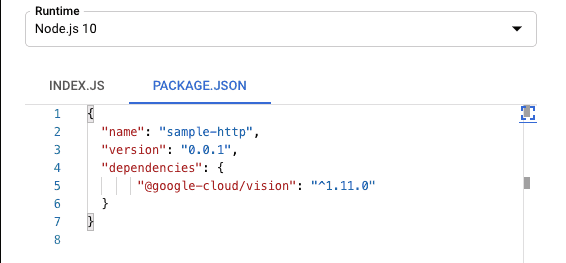
Ahora cambiemos el código. En una pestaña "Package.json", inserte este código. Añadirá la biblioteca de Google Vision API como una dependencia a su función.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
En la pestaña "Index.js", actualice el código existente con el siguiente fragmento de código.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

¿Cuál es la diferencia comparada con la versión anterior? Añadimos una solicitud a VisionAPI, que devuelve los ‘labels’ que encontró en la imagen. Luego filtramos estas etiquetas por descripción: si contiene “hot dog” y si tiene más del 60% de confianza en esa etiqueta. Si queda al menos 1 etiqueta después de filtrar, eso significa que encontramos un hotdog en la imagen.
Características de Vision API | Lo que habilita en Flows |
|---|---|
Etiquetas de objetos (por ejemplo, “hot dog”) | Identificar objetos y automatizar acciones basadas en la detección |
Puntuaciones de confianza | Controlar precisión (por ejemplo, > 60% de confianza activa el flujo de trabajo) |
Extracción de metadatos | Incluir contexto como números, objetos y ambiente |
Biblioteca expandible | Añadir más detección asistida por IA más allá de los hot dogs |
Para entender cómo funciona Google Vision API y ver respuestas de ejemplo, consulte la documentación oficial de Vision API.
Después de eso, despliegue la nueva versión de nuestra función. Para probarlo desde su navegador, busque cualquier imagen de un hotdog y guarde su URL. Ahora vaya a la URL de su función (insertando la dirección correcta de su función) https://la-dirección-de-su-función.cloudfunctions.net/HotDogOrNot?url=url_de_imagen y reemplace la “url_de_imagen” con una URL de la imagen encontrada. Si hay un hotdog en la imagen, la página devolverá {“isHotDog”: true}.
Ahora conectemos esta función a Flow Builder.
Para hacerlo más inteligente, agreguemos reconocimiento de imágenes. Para este propósito, utilizaremos el Google Vision API. Para comenzar, siga los pasos 1-4 en la guía de inicio rápido de Vision API. En el tutorial, activará el Vision API y creará una cuenta de servicio para usarlo.
Ahora regrese a la función en la nube que creó. Active "Variables de entorno, redes, tiempos de espera y más" y en el archivo "Cuenta de servicio" elija la cuenta de servicio VisionAPI que acaba de crear. Ahora podemos acceder a la Vision API dentro de nuestra función.

Ahora cambiemos el código. En una pestaña "Package.json", inserte este código. Añadirá la biblioteca de Google Vision API como una dependencia a su función.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
En la pestaña "Index.js", actualice el código existente con el siguiente fragmento de código.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

¿Cuál es la diferencia comparada con la versión anterior? Añadimos una solicitud a VisionAPI, que devuelve los ‘labels’ que encontró en la imagen. Luego filtramos estas etiquetas por descripción: si contiene “hot dog” y si tiene más del 60% de confianza en esa etiqueta. Si queda al menos 1 etiqueta después de filtrar, eso significa que encontramos un hotdog en la imagen.
Características de Vision API | Lo que habilita en Flows |
|---|---|
Etiquetas de objetos (por ejemplo, “hot dog”) | Identificar objetos y automatizar acciones basadas en la detección |
Puntuaciones de confianza | Controlar precisión (por ejemplo, > 60% de confianza activa el flujo de trabajo) |
Extracción de metadatos | Incluir contexto como números, objetos y ambiente |
Biblioteca expandible | Añadir más detección asistida por IA más allá de los hot dogs |
Para entender cómo funciona Google Vision API y ver respuestas de ejemplo, consulte la documentación oficial de Vision API.
Después de eso, despliegue la nueva versión de nuestra función. Para probarlo desde su navegador, busque cualquier imagen de un hotdog y guarde su URL. Ahora vaya a la URL de su función (insertando la dirección correcta de su función) https://la-dirección-de-su-función.cloudfunctions.net/HotDogOrNot?url=url_de_imagen y reemplace la “url_de_imagen” con una URL de la imagen encontrada. Si hay un hotdog en la imagen, la página devolverá {“isHotDog”: true}.
Ahora conectemos esta función a Flow Builder.
Para hacerlo más inteligente, agreguemos reconocimiento de imágenes. Para este propósito, utilizaremos el Google Vision API. Para comenzar, siga los pasos 1-4 en la guía de inicio rápido de Vision API. En el tutorial, activará el Vision API y creará una cuenta de servicio para usarlo.
Ahora regrese a la función en la nube que creó. Active "Variables de entorno, redes, tiempos de espera y más" y en el archivo "Cuenta de servicio" elija la cuenta de servicio VisionAPI que acaba de crear. Ahora podemos acceder a la Vision API dentro de nuestra función.

Ahora cambiemos el código. En una pestaña "Package.json", inserte este código. Añadirá la biblioteca de Google Vision API como una dependencia a su función.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
En la pestaña "Index.js", actualice el código existente con el siguiente fragmento de código.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

¿Cuál es la diferencia comparada con la versión anterior? Añadimos una solicitud a VisionAPI, que devuelve los ‘labels’ que encontró en la imagen. Luego filtramos estas etiquetas por descripción: si contiene “hot dog” y si tiene más del 60% de confianza en esa etiqueta. Si queda al menos 1 etiqueta después de filtrar, eso significa que encontramos un hotdog en la imagen.
Características de Vision API | Lo que habilita en Flows |
|---|---|
Etiquetas de objetos (por ejemplo, “hot dog”) | Identificar objetos y automatizar acciones basadas en la detección |
Puntuaciones de confianza | Controlar precisión (por ejemplo, > 60% de confianza activa el flujo de trabajo) |
Extracción de metadatos | Incluir contexto como números, objetos y ambiente |
Biblioteca expandible | Añadir más detección asistida por IA más allá de los hot dogs |
Para entender cómo funciona Google Vision API y ver respuestas de ejemplo, consulte la documentación oficial de Vision API.
Después de eso, despliegue la nueva versión de nuestra función. Para probarlo desde su navegador, busque cualquier imagen de un hotdog y guarde su URL. Ahora vaya a la URL de su función (insertando la dirección correcta de su función) https://la-dirección-de-su-función.cloudfunctions.net/HotDogOrNot?url=url_de_imagen y reemplace la “url_de_imagen” con una URL de la imagen encontrada. Si hay un hotdog en la imagen, la página devolverá {“isHotDog”: true}.
Ahora conectemos esta función a Flow Builder.
Creating a flow in Flows
Inicia sesión en el Bird Dashboard o regístrate para obtener una cuenta si no tienes una.
Si eres nuevo en Flows y no tienes ningún canal configurado, necesitarás ir a la página de configuración de canales y elegir configurar el canal de Telegram. Elegí Telegram para esta demostración porque es fácil y rápido de configurar.

Ahora tienes un canal que podemos usar en Flows. Ve a la página de Flows, crea un nuevo flujo personalizado y elige el desencadenante del canal "Telegram".

Serás redirigido a una página de flujo, donde deberías elegir tu canal de Telegram como desencadenante, en nuestro caso es "Hotdog". Por favor, añade 2 pasos: "Fetch variables" y "Reply to channel message".
Dentro del paso "Fetch variables" llamaremos a nuestra función en la nube y recuperaremos la respuesta en la variable "isHotDog" que contendrá "true" o "false" como respuesta de la función Google Cloud. En el campo URL, por favor inserta la URL de tu función https://your-function-address.cloudfunctions.net/HotDogOrNot y llena todos los demás campos como en la imagen del contenido del paso "Fetch variable step".
Y dentro del paso "Reply to channel message" responderemos al cliente con un mensaje que contenga la respuesta de sí o no. Para eso inserta en el campo "Reply with message" el siguiente texto: "¿Hotdog en la imagen? {{isHotDog}}".


Si tienes algún problema construyendo el flujo, puedes usar el siguiente fragmento:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Para probarlo, envía una imagen a tu bot de Telegram.
¡Hasta ahora se ve genial! Creamos un pequeño chat bot, que verifica las imágenes que envían los clientes. Para hacerlo más bonito, añadamos algunos pasos más como se muestra a continuación:

Si tienes algún problema construyendo el flujo, puedes usar el siguiente fragmento:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Inicia sesión en el Bird Dashboard o regístrate para obtener una cuenta si no tienes una.
Si eres nuevo en Flows y no tienes ningún canal configurado, necesitarás ir a la página de configuración de canales y elegir configurar el canal de Telegram. Elegí Telegram para esta demostración porque es fácil y rápido de configurar.

Ahora tienes un canal que podemos usar en Flows. Ve a la página de Flows, crea un nuevo flujo personalizado y elige el desencadenante del canal "Telegram".

Serás redirigido a una página de flujo, donde deberías elegir tu canal de Telegram como desencadenante, en nuestro caso es "Hotdog". Por favor, añade 2 pasos: "Fetch variables" y "Reply to channel message".
Dentro del paso "Fetch variables" llamaremos a nuestra función en la nube y recuperaremos la respuesta en la variable "isHotDog" que contendrá "true" o "false" como respuesta de la función Google Cloud. En el campo URL, por favor inserta la URL de tu función https://your-function-address.cloudfunctions.net/HotDogOrNot y llena todos los demás campos como en la imagen del contenido del paso "Fetch variable step".
Y dentro del paso "Reply to channel message" responderemos al cliente con un mensaje que contenga la respuesta de sí o no. Para eso inserta en el campo "Reply with message" el siguiente texto: "¿Hotdog en la imagen? {{isHotDog}}".


Si tienes algún problema construyendo el flujo, puedes usar el siguiente fragmento:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Para probarlo, envía una imagen a tu bot de Telegram.
¡Hasta ahora se ve genial! Creamos un pequeño chat bot, que verifica las imágenes que envían los clientes. Para hacerlo más bonito, añadamos algunos pasos más como se muestra a continuación:

Si tienes algún problema construyendo el flujo, puedes usar el siguiente fragmento:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Inicia sesión en el Bird Dashboard o regístrate para obtener una cuenta si no tienes una.
Si eres nuevo en Flows y no tienes ningún canal configurado, necesitarás ir a la página de configuración de canales y elegir configurar el canal de Telegram. Elegí Telegram para esta demostración porque es fácil y rápido de configurar.

Ahora tienes un canal que podemos usar en Flows. Ve a la página de Flows, crea un nuevo flujo personalizado y elige el desencadenante del canal "Telegram".

Serás redirigido a una página de flujo, donde deberías elegir tu canal de Telegram como desencadenante, en nuestro caso es "Hotdog". Por favor, añade 2 pasos: "Fetch variables" y "Reply to channel message".
Dentro del paso "Fetch variables" llamaremos a nuestra función en la nube y recuperaremos la respuesta en la variable "isHotDog" que contendrá "true" o "false" como respuesta de la función Google Cloud. En el campo URL, por favor inserta la URL de tu función https://your-function-address.cloudfunctions.net/HotDogOrNot y llena todos los demás campos como en la imagen del contenido del paso "Fetch variable step".
Y dentro del paso "Reply to channel message" responderemos al cliente con un mensaje que contenga la respuesta de sí o no. Para eso inserta en el campo "Reply with message" el siguiente texto: "¿Hotdog en la imagen? {{isHotDog}}".


Si tienes algún problema construyendo el flujo, puedes usar el siguiente fragmento:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Para probarlo, envía una imagen a tu bot de Telegram.
¡Hasta ahora se ve genial! Creamos un pequeño chat bot, que verifica las imágenes que envían los clientes. Para hacerlo más bonito, añadamos algunos pasos más como se muestra a continuación:

Si tienes algún problema construyendo el flujo, puedes usar el siguiente fragmento:
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Resultados


Aunque este es un ejemplo divertido, creemos que este tipo de funcionalidad puede ser muy útil para nuestros usuarios.
Si deseas más características como esta integradas en Flows, escribe a nuestro equipo de soporte para hacérnoslo saber.


Aunque este es un ejemplo divertido, creemos que este tipo de funcionalidad puede ser muy útil para nuestros usuarios.
Si deseas más características como esta integradas en Flows, escribe a nuestro equipo de soporte para hacérnoslo saber.


Aunque este es un ejemplo divertido, creemos que este tipo de funcionalidad puede ser muy útil para nuestros usuarios.
Si deseas más características como esta integradas en Flows, escribe a nuestro equipo de soporte para hacérnoslo saber.



