Comment utiliser Flows avec Google Vision API et Google Cloud Functions
Oiseau
6 oct. 2020
Constructeur de flux
1 min read

Points Clés
Flows est plus qu'un outil sans code — c’est un moteur d'automatisation flexible qui vous permet d'étendre les workflows avec du code en utilisant des services externes comme Google Cloud Functions ou AWS Lambda.
Ce tutoriel démontre comment créer un chatbot Telegram qui utilise Google Vision API pour identifier des images (comme détecter si une photo contient un hotdog 🥪).
L'exemple montre comment Flows peut facilement se connecter à des API de reconnaissance d'image pour traiter le contenu soumis par les utilisateurs automatiquement.
Les développeurs peuvent tirer parti de cette architecture pour créer des automatisations dans le monde réel, telles que la vérification de livraison, les contrôles d'identité ou les workflows de contrôle qualité.
Intégrer Google Vision API dans une fonction Cloud permet des informations basées sur l'IA (détection d'objets, confiance des étiquettes, extraction de métadonnées) sur lesquelles Flows peut agir dynamiquement.
L'étape « Fetch Variables » dans Flow Builder est le pont — elle appelle la fonction cloud et stocke la réponse de l'API pour une utilisation ultérieure dans la conversation.
Les blocs de réponse peuvent utiliser des variables comme {{isHotDog}} pour personnaliser les réponses, transformant les données brutes en messages contextuels de chat.
Bien que la démo soit ludique, elle démontre comment les développeurs peuvent mélanger la logique sans code avec des fonctions serverless pour débloquer des capacités d'automatisation puissantes à travers les canaux de messagerie.
Points forts des Q&A
Qu'est-ce que Flow Builder ?
Flow Builder (ou Flows) est le moteur d'automatisation visuelle de Bird pour créer des flux de communication sur plusieurs canaux — aucun code n'est requis, bien qu'il puisse être étendu avec du code personnalisé.
Pourquoi utiliser Google Cloud Functions avec Flows ?
Les fonctions Cloud vous permettent d'exécuter du code sans serveur pour traiter des données (comme l'analyse d'images ou la récupération de données d'une API externe) et de réinjecter les résultats dans votre flux.
Que fait Google Vision API dans cette configuration ?
Il effectue une analyse d'image — identifiant des objets, des étiquettes ou des concepts (comme « hot dog ») — et renvoie des données structurées à votre Flow.
Comment puis-je connecter une fonction Cloud à Flow Builder ?
Utilisez l'étape Fetch Variables pour appeler le point de terminaison HTTPS public de la fonction. La réponse (par exemple,
{ "isHotDog": true }) peut être utilisée dans des étapes ultérieures.Peut-on l'utiliser pour des cas commerciaux réels ?
Absolument. La même approche peut valider les photos de livraison, détecter les articles endommagés, reconnaître les documents ou vérifier les médias téléchargés.
Qu'est-ce qui rend cette intégration puissante ?
Il combine AI vision, flexibilité serverless, et communication multicanal, permettant des automatisations plus intelligentes sans maintenir d'infrastructure.
Ai-je besoin d'expérience en codage pour suivre ?
Une familiarité de base avec JavaScript (pour la fonction Google Cloud) est utile, mais la plupart du processus — de la connexion des canaux à la logique de flux — est visuel et adapté aux débutants.
Flows est un puissant moteur d'automatisation par glisser-déposer pour créer des flux de communication. Nous l'avons initialement conçu comme une solution sans code, mais nous avons constaté que de nombreux utilisateurs pouvaient obtenir un comportement très puissant en écrivant du code pour des cas d'utilisation spécifiques. Ces morceaux de code peuvent être à l'intérieur de Flow Builder, ou bien ils peuvent être des fonctions cloud tierces comme des fonctions AWS Lambda ou Google Cloud Functions.
C'est une démonstration simple utilisant Google Cloud Functions et Flows pour faire la reconnaissance d'images sur une image envoyée sur Telegram.
Flows est un puissant moteur d'automatisation par glisser-déposer pour créer des flux de communication. Nous l'avons initialement conçu comme une solution sans code, mais nous avons constaté que de nombreux utilisateurs pouvaient obtenir un comportement très puissant en écrivant du code pour des cas d'utilisation spécifiques. Ces morceaux de code peuvent être à l'intérieur de Flow Builder, ou bien ils peuvent être des fonctions cloud tierces comme des fonctions AWS Lambda ou Google Cloud Functions.
C'est une démonstration simple utilisant Google Cloud Functions et Flows pour faire la reconnaissance d'images sur une image envoyée sur Telegram.
Flows est un puissant moteur d'automatisation par glisser-déposer pour créer des flux de communication. Nous l'avons initialement conçu comme une solution sans code, mais nous avons constaté que de nombreux utilisateurs pouvaient obtenir un comportement très puissant en écrivant du code pour des cas d'utilisation spécifiques. Ces morceaux de code peuvent être à l'intérieur de Flow Builder, ou bien ils peuvent être des fonctions cloud tierces comme des fonctions AWS Lambda ou Google Cloud Functions.
C'est une démonstration simple utilisant Google Cloud Functions et Flows pour faire la reconnaissance d'images sur une image envoyée sur Telegram.
Flows et au-delà
En tant que développeur de Flows, je pense souvent à qui sont nos utilisateurs, pourquoi ils utilisent Flows et ce dont ils ont besoin pour atteindre leurs objectifs ; et ensuite, quelles fonctionnalités nous devons mettre en œuvre pour mieux servir ces utilisateurs.
Flows est un puissant moteur d'automatisation par glisser-déposer pour créer des flux de communication. Nous l'avons initialement conçu comme une solution sans code, mais nous avons constaté que de nombreux utilisateurs pouvaient obtenir un comportement très puissant en écrivant du code pour des cas d'utilisation spécifiques. Par exemple, vous pouvez créer des flux qui génèrent automatiquement des pistes et des cas dans Salesforce en fonction des interactions des clients sur plusieurs canaux. Ces morceaux de code peuvent être à l'intérieur de Flows, ou ils peuvent être des fonctions cloud tiers comme les fonctions AWS Lambda ou les Google Cloud Functions.
Un cas d'utilisation intéressant : Reconnaissance d'image
Pour un exemple court et amusant, je vais vous montrer comment implémenter une application qui reconnaît les hot-dogs. Nous allons configurer un flux dans Flows, qui recevra des images des utilisateurs et décidera, s'ils ont envoyé un hot-dog ou non.
Pour beaucoup de nos clients, ce type de reconnaissance d'image peut être très puissant. Imaginez que vous dirigez un service de livraison et que vous souhaitez vérifier automatiquement les livraisons réussies. Semblable à ce que je vais montrer, vous pourriez utiliser des données de localisation, des photos de colis et même des signatures de réception pour créer un flux de vérification dans Flows.
En tant que développeur de Flows, je pense souvent à qui sont nos utilisateurs, pourquoi ils utilisent Flows et ce dont ils ont besoin pour atteindre leurs objectifs ; et ensuite, quelles fonctionnalités nous devons mettre en œuvre pour mieux servir ces utilisateurs.
Flows est un puissant moteur d'automatisation par glisser-déposer pour créer des flux de communication. Nous l'avons initialement conçu comme une solution sans code, mais nous avons constaté que de nombreux utilisateurs pouvaient obtenir un comportement très puissant en écrivant du code pour des cas d'utilisation spécifiques. Par exemple, vous pouvez créer des flux qui génèrent automatiquement des pistes et des cas dans Salesforce en fonction des interactions des clients sur plusieurs canaux. Ces morceaux de code peuvent être à l'intérieur de Flows, ou ils peuvent être des fonctions cloud tiers comme les fonctions AWS Lambda ou les Google Cloud Functions.
Un cas d'utilisation intéressant : Reconnaissance d'image
Pour un exemple court et amusant, je vais vous montrer comment implémenter une application qui reconnaît les hot-dogs. Nous allons configurer un flux dans Flows, qui recevra des images des utilisateurs et décidera, s'ils ont envoyé un hot-dog ou non.
Pour beaucoup de nos clients, ce type de reconnaissance d'image peut être très puissant. Imaginez que vous dirigez un service de livraison et que vous souhaitez vérifier automatiquement les livraisons réussies. Semblable à ce que je vais montrer, vous pourriez utiliser des données de localisation, des photos de colis et même des signatures de réception pour créer un flux de vérification dans Flows.
En tant que développeur de Flows, je pense souvent à qui sont nos utilisateurs, pourquoi ils utilisent Flows et ce dont ils ont besoin pour atteindre leurs objectifs ; et ensuite, quelles fonctionnalités nous devons mettre en œuvre pour mieux servir ces utilisateurs.
Flows est un puissant moteur d'automatisation par glisser-déposer pour créer des flux de communication. Nous l'avons initialement conçu comme une solution sans code, mais nous avons constaté que de nombreux utilisateurs pouvaient obtenir un comportement très puissant en écrivant du code pour des cas d'utilisation spécifiques. Par exemple, vous pouvez créer des flux qui génèrent automatiquement des pistes et des cas dans Salesforce en fonction des interactions des clients sur plusieurs canaux. Ces morceaux de code peuvent être à l'intérieur de Flows, ou ils peuvent être des fonctions cloud tiers comme les fonctions AWS Lambda ou les Google Cloud Functions.
Un cas d'utilisation intéressant : Reconnaissance d'image
Pour un exemple court et amusant, je vais vous montrer comment implémenter une application qui reconnaît les hot-dogs. Nous allons configurer un flux dans Flows, qui recevra des images des utilisateurs et décidera, s'ils ont envoyé un hot-dog ou non.
Pour beaucoup de nos clients, ce type de reconnaissance d'image peut être très puissant. Imaginez que vous dirigez un service de livraison et que vous souhaitez vérifier automatiquement les livraisons réussies. Semblable à ce que je vais montrer, vous pourriez utiliser des données de localisation, des photos de colis et même des signatures de réception pour créer un flux de vérification dans Flows.
Un plan pour le succès
Tout d'abord, nous allons configurer une fonction cloud, qui reçoit une demande avec une URL vers une image, puis utilise une API de reconnaissance d'image pour traiter l'image, et répond si l'image contient ou non un hot-dog.
Ensuite, nous allons créer un flux, qui reçoit un message d'un utilisateur via un canal de messagerie (Telegram dans ce cas), exécute la fonction cloud ci-dessus, et répond à l'utilisateur si l'image qu'il a envoyée contient un hot-dog.
Tout d'abord, nous allons configurer une fonction cloud, qui reçoit une demande avec une URL vers une image, puis utilise une API de reconnaissance d'image pour traiter l'image, et répond si l'image contient ou non un hot-dog.
Ensuite, nous allons créer un flux, qui reçoit un message d'un utilisateur via un canal de messagerie (Telegram dans ce cas), exécute la fonction cloud ci-dessus, et répond à l'utilisateur si l'image qu'il a envoyée contient un hot-dog.
Tout d'abord, nous allons configurer une fonction cloud, qui reçoit une demande avec une URL vers une image, puis utilise une API de reconnaissance d'image pour traiter l'image, et répond si l'image contient ou non un hot-dog.
Ensuite, nous allons créer un flux, qui reçoit un message d'un utilisateur via un canal de messagerie (Telegram dans ce cas), exécute la fonction cloud ci-dessus, et répond à l'utilisateur si l'image qu'il a envoyée contient un hot-dog.
Configuration de la Google Cloud Function
Tout d'abord, nous devrons configurer une fonction cloud. Pour démarrer rapidement, suivez le tutoriel rapide des Cloud Functions de Google. Comme « Déclencheur », choisissez le déclencheur HTTP, environnement d'exécution : Node.js 10, et dans le champ du code source, insérez le bout de code. C’est un code simple, qui vérifie si la requête contient du code JSON et répond par oui ou non.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

Ensuite, vous devrez déployer cette fonction. Pour la tester sur Google Cloud Platform, suivez les étapes du tutoriel.
Pour tester depuis votre navigateur, allez à l'URL suivante en insérant l'adresse spécifique de votre fonction :
https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot/?url=hello devrait renvoyer {“isHotDog”: true} et l'adresse https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot devrait renvoyer {“isHotDog”: false}.
Bravo ! Vous avez configuré une fonction cloud google. Maintenant, nous devons rendre notre fonction cloud plus intelligente.
Tout d'abord, nous devrons configurer une fonction cloud. Pour démarrer rapidement, suivez le tutoriel rapide des Cloud Functions de Google. Comme « Déclencheur », choisissez le déclencheur HTTP, environnement d'exécution : Node.js 10, et dans le champ du code source, insérez le bout de code. C’est un code simple, qui vérifie si la requête contient du code JSON et répond par oui ou non.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

Ensuite, vous devrez déployer cette fonction. Pour la tester sur Google Cloud Platform, suivez les étapes du tutoriel.
Pour tester depuis votre navigateur, allez à l'URL suivante en insérant l'adresse spécifique de votre fonction :
https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot/?url=hello devrait renvoyer {“isHotDog”: true} et l'adresse https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot devrait renvoyer {“isHotDog”: false}.
Bravo ! Vous avez configuré une fonction cloud google. Maintenant, nous devons rendre notre fonction cloud plus intelligente.
Tout d'abord, nous devrons configurer une fonction cloud. Pour démarrer rapidement, suivez le tutoriel rapide des Cloud Functions de Google. Comme « Déclencheur », choisissez le déclencheur HTTP, environnement d'exécution : Node.js 10, et dans le champ du code source, insérez le bout de code. C’est un code simple, qui vérifie si la requête contient du code JSON et répond par oui ou non.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (req, res) => { let message = req.query.url ? "yes" : "no"; res.setHeader('Content-Type', 'application/json'); res.status(200).send(JSON.stringify({ isHotDog: message })); };

Ensuite, vous devrez déployer cette fonction. Pour la tester sur Google Cloud Platform, suivez les étapes du tutoriel.
Pour tester depuis votre navigateur, allez à l'URL suivante en insérant l'adresse spécifique de votre fonction :
https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot/?url=hello devrait renvoyer {“isHotDog”: true} et l'adresse https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot devrait renvoyer {“isHotDog”: false}.
Bravo ! Vous avez configuré une fonction cloud google. Maintenant, nous devons rendre notre fonction cloud plus intelligente.
Configuration de l'API Google Vision
Pour le rendre plus intelligent, ajoutons la reconnaissance d'images. À cette fin, nous utiliserons le Google Vision API. Pour commencer, suivez les étapes 1-4 du guide de démarrage rapide Vision API. Dans le tutoriel, vous activerez Vision API et créerez un compte de service pour l’utiliser.
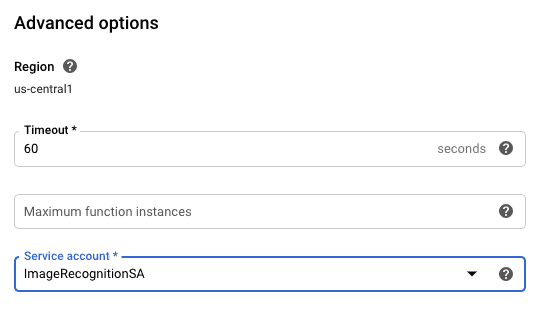
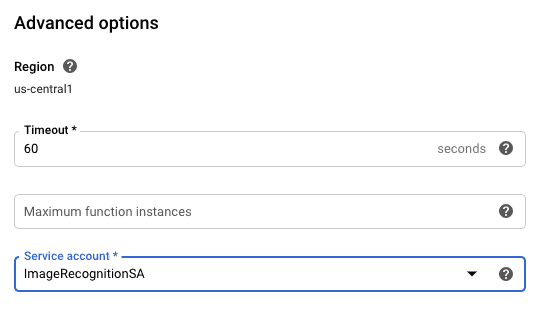
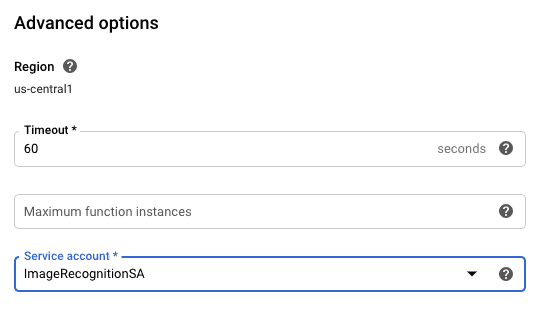
Revenez maintenant à la fonction cloud que vous avez créée. Basculez « Variables d'environnement, mise en réseau, délais et plus » et dans le fichier « Compte de service », choisissez le compte de service VisionAPI que vous venez de créer. Maintenant, nous pouvons accéder à Vision API dans notre fonction.

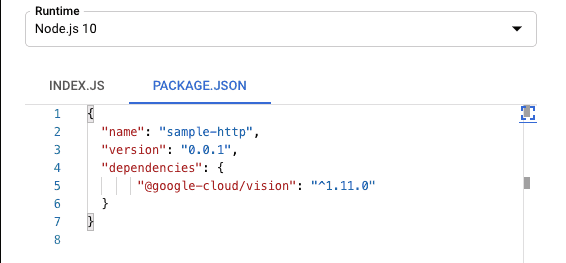
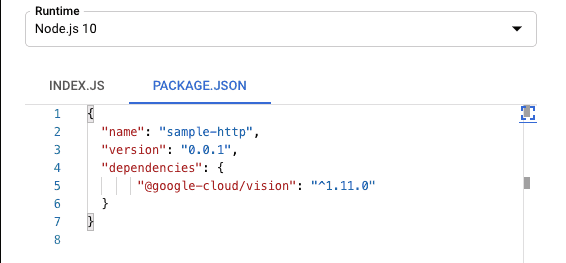
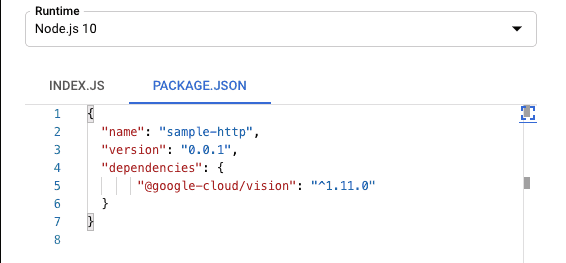
Modifions maintenant le code. Sur un onglet « Package.json », insérez ce code. Cela ajoutera la bibliothèque Google Vision API en tant que dépendance à votre fonction.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
Sur l'onglet "Index.js", mettez à jour le code existant avec l'extrait de code suivant.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

Quelle est la différence par rapport à la version précédente ? Nous avons ajouté une requête à VisionAPI, qui renvoie les ‘labels’ qu'il a trouvés sur l'image. Ensuite, nous filtrons ces labels par description : s’il contient « hot dog » et s’il a une confiance supérieure à 60 % dans ce label. S’il reste au moins 1 label après filtrage, cela signifie que nous avons trouvé un hot-dog sur l’image.
Fonctionnalités Vision API | Ce que cela permet dans Flows |
|---|---|
Labels d'objets (par ex., “hot dog”) | Identifier des objets et automatiser des actions basées sur la détection |
Scores de confiance | Contrôler la précision (par exemple, une confiance > 60 % déclenche le workflow) |
Extraction de métadonnées | Inclure le contexte comme les chiffres, les objets et l'environnement |
Bibliothèque extensible | Ajouter plus de détections alimentées par l'IA au-delà des hot dogs |
Pour comprendre comment fonctionne le Google Vision API et pour voir des réponses d'exemples, consultez la documentation Vision API officielle.
Après cela, déployez la nouvelle version de notre fonction. Pour la tester depuis votre navigateur, trouvez une image de hotdog et enregistrez son URL. Allez ensuite à l'URL de votre fonction (en insérant l'adresse correcte pour votre fonction) https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot?url=url_de_l_image et remplacez « url_de_l_image » par une URL de l’image trouvée. S’il y a un hotdog dans l’image, la page renverra {“isHotDog”: true}.
Maintenant, connectons cette fonction à Flow Builder.
Pour le rendre plus intelligent, ajoutons la reconnaissance d'images. À cette fin, nous utiliserons le Google Vision API. Pour commencer, suivez les étapes 1-4 du guide de démarrage rapide Vision API. Dans le tutoriel, vous activerez Vision API et créerez un compte de service pour l’utiliser.
Revenez maintenant à la fonction cloud que vous avez créée. Basculez « Variables d'environnement, mise en réseau, délais et plus » et dans le fichier « Compte de service », choisissez le compte de service VisionAPI que vous venez de créer. Maintenant, nous pouvons accéder à Vision API dans notre fonction.

Modifions maintenant le code. Sur un onglet « Package.json », insérez ce code. Cela ajoutera la bibliothèque Google Vision API en tant que dépendance à votre fonction.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
Sur l'onglet "Index.js", mettez à jour le code existant avec l'extrait de code suivant.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

Quelle est la différence par rapport à la version précédente ? Nous avons ajouté une requête à VisionAPI, qui renvoie les ‘labels’ qu'il a trouvés sur l'image. Ensuite, nous filtrons ces labels par description : s’il contient « hot dog » et s’il a une confiance supérieure à 60 % dans ce label. S’il reste au moins 1 label après filtrage, cela signifie que nous avons trouvé un hot-dog sur l’image.
Fonctionnalités Vision API | Ce que cela permet dans Flows |
|---|---|
Labels d'objets (par ex., “hot dog”) | Identifier des objets et automatiser des actions basées sur la détection |
Scores de confiance | Contrôler la précision (par exemple, une confiance > 60 % déclenche le workflow) |
Extraction de métadonnées | Inclure le contexte comme les chiffres, les objets et l'environnement |
Bibliothèque extensible | Ajouter plus de détections alimentées par l'IA au-delà des hot dogs |
Pour comprendre comment fonctionne le Google Vision API et pour voir des réponses d'exemples, consultez la documentation Vision API officielle.
Après cela, déployez la nouvelle version de notre fonction. Pour la tester depuis votre navigateur, trouvez une image de hotdog et enregistrez son URL. Allez ensuite à l'URL de votre fonction (en insérant l'adresse correcte pour votre fonction) https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot?url=url_de_l_image et remplacez « url_de_l_image » par une URL de l’image trouvée. S’il y a un hotdog dans l’image, la page renverra {“isHotDog”: true}.
Maintenant, connectons cette fonction à Flow Builder.
Pour le rendre plus intelligent, ajoutons la reconnaissance d'images. À cette fin, nous utiliserons le Google Vision API. Pour commencer, suivez les étapes 1-4 du guide de démarrage rapide Vision API. Dans le tutoriel, vous activerez Vision API et créerez un compte de service pour l’utiliser.
Revenez maintenant à la fonction cloud que vous avez créée. Basculez « Variables d'environnement, mise en réseau, délais et plus » et dans le fichier « Compte de service », choisissez le compte de service VisionAPI que vous venez de créer. Maintenant, nous pouvons accéder à Vision API dans notre fonction.

Modifions maintenant le code. Sur un onglet « Package.json », insérez ce code. Cela ajoutera la bibliothèque Google Vision API en tant que dépendance à votre fonction.
{ "name": "sample-http", "version": "0.0.1", "dependencies": { "@google-cloud/vision": "^1.11.0" } }
Sur l'onglet "Index.js", mettez à jour le code existant avec l'extrait de code suivant.
/** * Responds to any HTTP request. * * @param {!express:Request} req HTTP request context. * @param {!express:Response} res HTTP response context. */ exports.helloWorld = (request, response) => { var url = request.query.url || request.body.url; if (url == null || url == "" ) { response.status(400).json({ error: "Must include a 'url' query parameter." }); } getImageLabels(url) .then(labels => { // You can use 'console.log(labels);' command to check labels you got // We filter all labels if they contain "hot dog" in label description // And have a score > 0.6, which mean that VisionAPI is at least 60% sure that there is a hotdog on a picture labels = labels.filter(function(label) { return label.description.toLowerCase().includes("hot dog") && label.score > 0.6; }); // If labels array contains at least 1 element, then we found a hot-dog! if (labels.length > 0) { response.status(200).json({isHotDog: true, error: ""}); } else { response.status(200).json({isHotDog: false, error: ""}); } }) .catch(err => { response.status(500).json({ error: err }); }); }; async function getImageLabels(imageUrl) { // Imports the Google Cloud client library const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); // Performs label detection on the image file const [result] = await client.labelDetection(imageUrl); const labels = result.labelAnnotations; return labels }

Quelle est la différence par rapport à la version précédente ? Nous avons ajouté une requête à VisionAPI, qui renvoie les ‘labels’ qu'il a trouvés sur l'image. Ensuite, nous filtrons ces labels par description : s’il contient « hot dog » et s’il a une confiance supérieure à 60 % dans ce label. S’il reste au moins 1 label après filtrage, cela signifie que nous avons trouvé un hot-dog sur l’image.
Fonctionnalités Vision API | Ce que cela permet dans Flows |
|---|---|
Labels d'objets (par ex., “hot dog”) | Identifier des objets et automatiser des actions basées sur la détection |
Scores de confiance | Contrôler la précision (par exemple, une confiance > 60 % déclenche le workflow) |
Extraction de métadonnées | Inclure le contexte comme les chiffres, les objets et l'environnement |
Bibliothèque extensible | Ajouter plus de détections alimentées par l'IA au-delà des hot dogs |
Pour comprendre comment fonctionne le Google Vision API et pour voir des réponses d'exemples, consultez la documentation Vision API officielle.
Après cela, déployez la nouvelle version de notre fonction. Pour la tester depuis votre navigateur, trouvez une image de hotdog et enregistrez son URL. Allez ensuite à l'URL de votre fonction (en insérant l'adresse correcte pour votre fonction) https://votre-adresse-fonction.cloudfunctions.net/HotDogOrNot?url=url_de_l_image et remplacez « url_de_l_image » par une URL de l’image trouvée. S’il y a un hotdog dans l’image, la page renverra {“isHotDog”: true}.
Maintenant, connectons cette fonction à Flow Builder.
Créer un flux dans Flows
Connectez-vous au tableau de bord Bird ou inscrivez-vous pour un compte si vous n'en avez pas.
Si vous êtes nouveau sur Flows et que vous n'avez aucun canal configuré, vous devrez vous rendre sur la page de configuration des canaux et choisir de configurer le canal Telegram. J'ai choisi Telegram pour cette démo parce qu'il est facile et rapide à configurer.

Maintenant, vous avez un canal que nous pouvons utiliser dans Flows. Allez à la page Flows, créez un nouveau flux personnalisé et choisissez le déclencheur de canal "Telegram".

Vous serez redirigé vers une page de flux, où vous devriez choisir votre canal Telegram comme déclencheur, dans notre cas c'est "Hotdog". Veuillez ajouter 2 étapes : "Fetch variables" et "Reply to channel message".
À l'intérieur de l'étape "Fetch variables", nous appellerons notre fonction cloud et récupérerons la réponse dans la variable "isHotDog" qui contiendra "true" ou "false" comme réponse de la fonction GoogleClound. Dans le champ URL, veuillez insérer l'URL vers votre fonction https://your-function-address.cloudfunctions.net/HotDogOrNot et remplir tous les autres champs comme sur l'image "Fetch variable step content".
Et à l'intérieur de l'étape "Reply to channel message", nous répondrons au client avec un message contenant la réponse oui ou non. Pour cela, insérez dans le champ "Reply with message" le texte suivant "Hotdog sur l'image ? {{isHotDog}}".


Si vous avez des difficultés à créer le flux, vous pouvez utiliser l'extrait suivant :
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Pour le tester, envoyez une image à votre bot Telegram.
Jusqu'à présent, ça a l'air cool ! Nous avons créé un petit chat bot, qui vérifie les images envoyées par les clients. Pour le rendre plus joli, ajoutons quelques étapes supplémentaires comme indiqué ci-dessous :

Si vous avez des difficultés à créer le flux, vous pouvez utiliser l'extrait suivant :
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Connectez-vous au tableau de bord Bird ou inscrivez-vous pour un compte si vous n'en avez pas.
Si vous êtes nouveau sur Flows et que vous n'avez aucun canal configuré, vous devrez vous rendre sur la page de configuration des canaux et choisir de configurer le canal Telegram. J'ai choisi Telegram pour cette démo parce qu'il est facile et rapide à configurer.

Maintenant, vous avez un canal que nous pouvons utiliser dans Flows. Allez à la page Flows, créez un nouveau flux personnalisé et choisissez le déclencheur de canal "Telegram".

Vous serez redirigé vers une page de flux, où vous devriez choisir votre canal Telegram comme déclencheur, dans notre cas c'est "Hotdog". Veuillez ajouter 2 étapes : "Fetch variables" et "Reply to channel message".
À l'intérieur de l'étape "Fetch variables", nous appellerons notre fonction cloud et récupérerons la réponse dans la variable "isHotDog" qui contiendra "true" ou "false" comme réponse de la fonction GoogleClound. Dans le champ URL, veuillez insérer l'URL vers votre fonction https://your-function-address.cloudfunctions.net/HotDogOrNot et remplir tous les autres champs comme sur l'image "Fetch variable step content".
Et à l'intérieur de l'étape "Reply to channel message", nous répondrons au client avec un message contenant la réponse oui ou non. Pour cela, insérez dans le champ "Reply with message" le texte suivant "Hotdog sur l'image ? {{isHotDog}}".


Si vous avez des difficultés à créer le flux, vous pouvez utiliser l'extrait suivant :
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Pour le tester, envoyez une image à votre bot Telegram.
Jusqu'à présent, ça a l'air cool ! Nous avons créé un petit chat bot, qui vérifie les images envoyées par les clients. Pour le rendre plus joli, ajoutons quelques étapes supplémentaires comme indiqué ci-dessous :

Si vous avez des difficultés à créer le flux, vous pouvez utiliser l'extrait suivant :
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Connectez-vous au tableau de bord Bird ou inscrivez-vous pour un compte si vous n'en avez pas.
Si vous êtes nouveau sur Flows et que vous n'avez aucun canal configuré, vous devrez vous rendre sur la page de configuration des canaux et choisir de configurer le canal Telegram. J'ai choisi Telegram pour cette démo parce qu'il est facile et rapide à configurer.

Maintenant, vous avez un canal que nous pouvons utiliser dans Flows. Allez à la page Flows, créez un nouveau flux personnalisé et choisissez le déclencheur de canal "Telegram".

Vous serez redirigé vers une page de flux, où vous devriez choisir votre canal Telegram comme déclencheur, dans notre cas c'est "Hotdog". Veuillez ajouter 2 étapes : "Fetch variables" et "Reply to channel message".
À l'intérieur de l'étape "Fetch variables", nous appellerons notre fonction cloud et récupérerons la réponse dans la variable "isHotDog" qui contiendra "true" ou "false" comme réponse de la fonction GoogleClound. Dans le champ URL, veuillez insérer l'URL vers votre fonction https://your-function-address.cloudfunctions.net/HotDogOrNot et remplir tous les autres champs comme sur l'image "Fetch variable step content".
Et à l'intérieur de l'étape "Reply to channel message", nous répondrons au client avec un message contenant la réponse oui ou non. Pour cela, insérez dans le champ "Reply with message" le texte suivant "Hotdog sur l'image ? {{isHotDog}}".


Si vous avez des difficultés à créer le flux, vous pouvez utiliser l'extrait suivant :
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "19c3560f-a8d0-4787-8714-37c698108b69", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Is there a hotdog on the image?", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "ca9314a2-2f9d-489c-b4b1-50fc7a0b2cb6", "action": "sendConversationMessage", "options": { "content": { "text": "Hotdog on the image? {{isHotDog}}", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "highThroughput": false } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:15:43.669252097Z", "revisionCount": 22 }

Pour le tester, envoyez une image à votre bot Telegram.
Jusqu'à présent, ça a l'air cool ! Nous avons créé un petit chat bot, qui vérifie les images envoyées par les clients. Pour le rendre plus joli, ajoutons quelques étapes supplémentaires comme indiqué ci-dessous :

Si vous avez des difficultés à créer le flux, vous pouvez utiliser l'extrait suivant :
{ "id": "", "revisionId": "", "trigger": "onReceivedConversationMessage", "options": { "callbacks": [], "targets": [] }, "metadata": { "title": "Image recognition", "isDraft": false, "triggerIntent": "onReceivedTelegramMessage" }, "steps": [ { "id": "0c3e4f35-0950-44dd-8682-0a21a111de77", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{messageImage}}", "operator": "isEmptyOrNotSet", "value": "", "options": { "intent": "custom" } } ], "steps": [ { "id": "ffd13531-a3b9-41de-a2fa-0e515feed2fe", "action": "sendConversationMessage", "options": { "content": { "text": "Please send an image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Ask to send an image", "highThroughput": false } }, { "id": "3d752bc6-cf35-4971-8155-44a2bea4bb49", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "aa_QVqjIn9" } ], "defaultCase": { "steps": [ { "id": "8f3748cf-9059-44fb-a177-bc0dab194e7b", "action": "sendConversationMessage", "options": { "content": { "text": "Thank you for the image! We started to detect a hotdog on the image.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"Thanks for the image\"", "highThroughput": false } }, { "id": "808debc0-974d-4b3f-bd4f-ed4efb30a499", "action": "fetchVariables", "options": { "url": "https://your-function-address.cloudfunctions.net/HotDogOrNot", "variableKeys": [ "isHotDog" ], "intent": "fetchVariables", "label": "Send image to VisionAPI", "method": "POST", "body": "{\"url\":\"{{messageImage}}\"}", "contentType": "application/json" } }, { "id": "c9f771fb-06ff-4362-b783-07e4bd3ff53d", "action": "switch", "options": { "cases": [ { "conditions": [ { "variable": "{{isHotDog}}", "operator": "==", "value": "true", "options": { "intent": "custom" } } ], "steps": [ { "id": "02629417-e3ac-4bfa-94a9-83047c250d54", "action": "sendConversationMessage", "options": { "content": { "text": "There is a hotdog on the image. Thank you!", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Send \"we detected a hotdog!\"", "highThroughput": false } } ], "id": "AWzLv6jksY" } ], "defaultCase": { "steps": [ { "id": "b00034ce-db49-4ddf-bf8f-2be006e3fbbd", "action": "sendConversationMessage", "options": { "content": { "text": "Sorry, we didn't detect a hotdog on the image. Please try again.", "image": { "url": "" }, "audio": { "url": "" }, "video": { "url": "" }, "file": { "url": "" }, "location": { "latitude": "", "longitude": "" }, "email": { "from": { "name": "", "address": "" }, "subject": "", "content": {}, "headers": null } }, "type": "text", "recipients": { "conversationIds": [ "{{conversationId}}" ] }, "intent": "replyConversationMessage", "label": "Notify that we didn't detect a hotdog", "highThroughput": false } } ], "id": "mwk5RoiCo" }, "intent": "smsConditional" } }, { "id": "8778c563-c045-4aa6-80e5-4c2a29b38b3f", "action": "endFlow", "options": { "intent": "endFlow" } } ], "id": "iuFXBNrWTr" }, "intent": "smsConditional", "label": "Check if user sent an image" } } ], "published": true, "createdAt": "2020-08-28T18:25:19.665815708Z", "updatedAt": "2020-08-29T01:25:15.614170299Z", "revisionCount": 26 }
Résultats


Bien que ce soit un exemple amusant, nous pensons que ce type de fonctionnalité peut être très utile pour nos utilisateurs.
Si vous souhaitez plus de fonctionnalités comme celle-ci intégrées dans Flows, écrivez à notre équipe de support pour nous le faire savoir.


Bien que ce soit un exemple amusant, nous pensons que ce type de fonctionnalité peut être très utile pour nos utilisateurs.
Si vous souhaitez plus de fonctionnalités comme celle-ci intégrées dans Flows, écrivez à notre équipe de support pour nous le faire savoir.


Bien que ce soit un exemple amusant, nous pensons que ce type de fonctionnalité peut être très utile pour nos utilisateurs.
Si vous souhaitez plus de fonctionnalités comme celle-ci intégrées dans Flows, écrivez à notre équipe de support pour nous le faire savoir.



